
Наследование в CSS: что это такое и как оно работает
Наследование в CSS – это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Это позволяет разработчикам веб-сайтов создавать единообразный дизайн для своих страниц, не указывая для каждого элемента все свойства стилей.
Как работает наследование
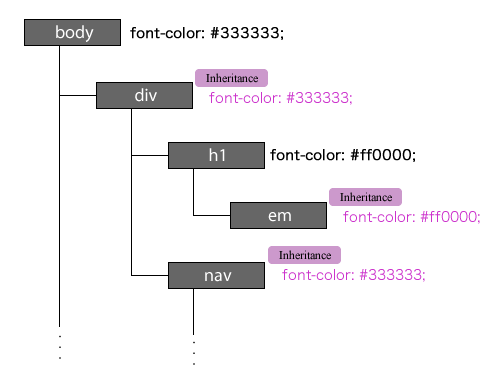
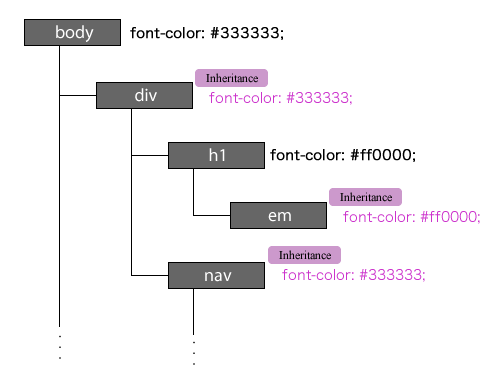
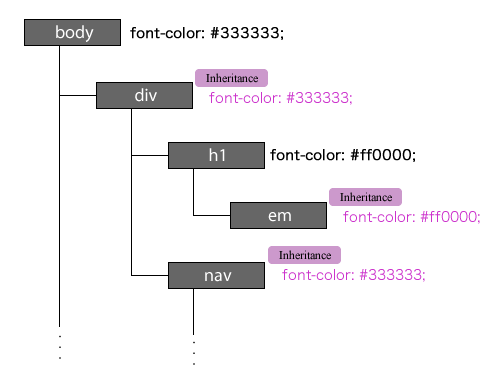
Когда элемент получает значение свойства от своего родителя, это значение называется наследуемым. Если для элемента не указано значение свойства, то используется значение его родителя.
Например, если элемент <body> имеет свойство color: #000, то все элементы-потомки <body> также будут иметь цвет текста #000.

Как определить, какие свойства наследуются
Каждое свойство CSS имеет значение наследуемости. Значение наследуемости определяет, может ли значение свойства передаваться от элемента-родителя к элементу-потомку.
Свойства с наследуемой наследуемостью можно разделить на две категории:
- Свойства, которые наследуются по умолчанию. Эти свойства наследуются, если для элемента не указано иное значение.
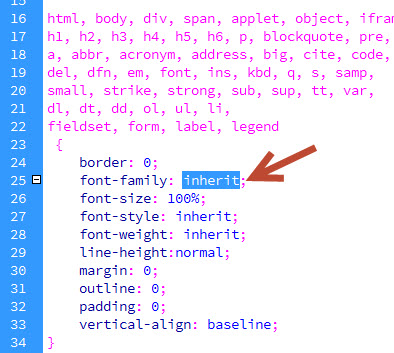
- Свойства, которые наследуются только при явном указании. Эти свойства не наследуются по умолчанию, но их можно наследовать, явно указав значение
inherit.
Свойства, которые наследуются по умолчанию
Следующие свойства CSS наследуются по умолчанию:
colorfont-familyfont-sizefont-weightfont-styleline-heighttext-aligntext-decorationtext-transformletter-spacingword-spacingbackground-colorbackground-imagebackground-positionbackground-repeatbackground-sizeborderborder-colorborder-styleborder-widthborder-radiusoutlineoutline-coloroutline-styleoutline-widthbox-sizingoverflowdisplayfloatclearpositiontoprightbottomleftz-indexvisibilityopacitycursortransitiontransform
Свойства, которые наследуются только при явном указании
Следующие свойства CSS наследуются только при явном указании:
widthheightmarginpaddingmin-widthmin-heightmax-widthmax-heightfloatclearpositiontoprightbottomleftz-indexvisibilityopacitycursortransitiontransform
Примеры использования наследования
Наследование можно использовать для создания единообразного дизайна для своих страниц. Например, можно использовать наследование для:
- Установка цвета текста для всех элементов на странице
- Установка размера шрифта для всех заголовков
- Установка фонового цвета для всех блоков контента
Пример 1: установка цвета текста для всех элементов на странице
body { color: #000; } Этот код установит цвет текста для всех элементов на странице на #000.
Пример 2: установка размера шрифта для всех заголовков
h1, h2, h3, h4, h5, h6 { font-size: 16px; } Этот код установит размер шрифта для всех заголовков на 16px.
Пример 3: установка фонового цвета для всех блоков контента
.content { background-color: #fff; } Этот код установит фоновый цвет для всех блоков контента на #fff.
Заключение
Наследование – это мощный инструмент, который можно использовать для создания единообразного дизайна для своих
WebНаследование в css – это способность элементов-потомков перенимать правила форматирования (свойства), которые присвоены их предкам. Пример наследования. WebЧто такое initial и inherit в CSS? наследовать : получить свойство от родительского элемента. initial : значение по умолчанию для свойства (по умолчанию для. WebКлючевое слово inherit позволяет нам явно задать наследование. Это работает и на наследуемых, и на ненаследуемых свойствах. Webinherit. Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только. WebЕсть подозрение, что inherit в этом случае будет относиться к :root, а не к элементу, в который вы назначаете переменную – вероятно, так и есть – WebInherit в CSS: обзор, особенности, примеры. Свойство inherit используется в CSS для наследования стилей родительского элемента.
Css/Training/Inheritance – W3C Wiki

Source: w3.org
Значение свойства css inherit.

Source: webkyrs.info
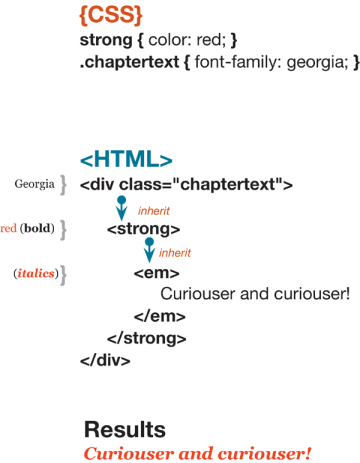
Inheriting Properties from a Parent | Selective Styling in CSS3 | Peachpit

Source: peachpit.com
что такое Inherit в Css, CSS3 #5 Каскадность и наследование (Cascading & Inheritance), 14.17 MB, 10:19, 16,329, webDev, 2020-12-03T10:00:06.000000Z, 2, Css/Training/Inheritance – W3C Wiki, w3.org, 386 x 500, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-inherit-%d0%b2-css
что такое Inherit в Css. Webinherit. Ключевое слово CSS inherit заставляет в элементе использовать вычисленное значение свойства из родительского элемента. WebCSS (Cascading Style Sheets) означает Каскадные Таблицы Стилей и первое слово "каскадные" является невероятно важным для понимания: то, как ведёт себя.
#YauhenK #webDev #CSS #CSS3
Всех приветствую в курсе «CSS3».
В данном видеокурсе мы с вами рассмотрим CSS, или каскадных таблиц стилей. Начнём с основ: простые и составные селектора, псевдоклассы и псевдоэлементы, позиционирование, блочная модель и т.д. А так же разберём свойства добавленные в третьей версии спецификации: границы и скругления, тени, градиенты, фильтры, трансформации, анимации, плавные переходы и т.д. По окончанию курса вы получите отличную теоретическую базу для создания полноценных статичных веб-страниц.
✒ Репозиторий курса:
✔ Normalize CSS or CSS Reset?!: github.com/YauhenKavalchuk/css3
✒ Полезные ссылки:
✔ elad.medium.com/normalize-css-or-css-reset-9d75175c5d1e
✒ Полный список готовых и планируемых курсов:
✔ Trello: trello.com/b/R6rD7qq8
✒ Автор курса:
✔ YouTube: youtube.com/YauhenKavalchuk
✔ Instagram: instagram.com/YauhenKavalchuk
✔ Twitter: twitter.com/YauhenKavalchuk
✔ VK: vk.com/YauhenKavalchuk
✔ LinkedIn: linkedin.com/in/YauhenKavalchuk
✔ GitHub: github.com/YauhenKavalchuk
✔ VK (Группа): vk.com/webdevcom
✒ Поддержать развитие канала: github.com/YauhenKavalchuk/youtube/blob/main/sponsoring.md
Css/Training/Inheritance – W3C Wiki
Webinherit. Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только. WebЕсть подозрение, что inherit в этом случае будет относиться к :root, а не к элементу, в который вы назначаете переменную – вероятно, так и есть – WebInherit в CSS: обзор, особенности, примеры. Свойство inherit используется в CSS для наследования стилей родительского элемента.
CSS3 #5 Каскадность и наследование (Cascading & Inheritance)

Source: Youtube.com
Web-заметки №3. Ключевые слова initial, inherit, unset, revert

Source: Youtube.com
Cascade, specificity, and inheritance – Learn web development | MDN
If you understood most of this article, then well done — you’ve started getting familiar with the fundamental mechanics of CSS. Next up, we’ll take a deeper look at Cascade Layers. .
CSS inheritance: inherit, initial, unset, and revert – LogRocket Blog
Learn about CSS inheritance and review the inherit, initial, unset, and revert props, which enable you to pass inheritable properties in CSS. .
.
Ключевые слова inherit, initial и unset в CSS | 8HOST.COM
В этом мануале мы поговорим трех базовых ключевых словах, которые поддерживают свойства CSS, а также о том, чем они отличаются и как влияют на разметку. .
Inheritance | web.dev
Some CSS properties inherit if you don’t specify a value for them. Find out how this works, and how to use it to your advantage in this module. .
Значение ключевых слов CSS «Initial», «Inherit» и «Unset»
Долгое время я знал , то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так … .
CSS inherit keyword
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. .
Значение свойства css inherit.
означает, что свойство по умолчанию наследуется у своего родителя. No – свойство не наследуется у родителя. Таким образом, значение inherit – это способ изменять поведение свойств CSS в области наследования, которое используется по умолчанию. .
.
inherit CSS значення
Ключове слово inherit може стати в нагоді, якщо ви хочете привласнити одне і те ж значення групі дочірніх елементів для властивостей, які зазвичай не успадковуються. , .inherit | CSS | WebReference
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено. ,
Внимание, запрашиваемая страница не найдена!
.
Значение свойств CSS inherit.
Когда вы будете , CSS свойства, довольно часто в качестве значения этих свойств может встретиться такое значение как inherit. Давайте разберемся, что это … .
Значение inherit | CSS справочник
CSS значение inherit указывает, что значение наследуется от родительского элемента. , Благодаря значению inherit вы можете тиражировать значение на большое количество дочерних элементов: .
Наследование (inherit initial unset) | CSS — Примеры
Это те значения, которые можно применить к любому свойству CSS. Везде происходит сброс стиля браузера, в том числе у тегов input, progress и т.д. Если предку и потомку нужно указать одинаковые значения свойства, то удобней для дальнейшего редактирования использовать inherit — достаточно будет изменить значение только у родителя. .
inherit — Справочник CSS
Ключевое слово inherit указывает, что свойство должно наследовать свое значение от родительского элемента. Ключевое слово inherit, может использоваться как для любого свойства CSS, так и для любого элемента HTML. Числа в , .
inherit | htmlbook.ru
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено. ,
Внимание, запрашиваемая страница не найдена!
.
What does inherit mean in CSS? – Stack Overflow
I often use background: inherit;. Like this, many other CSS properties accept inherit as a value. But what does inherit mean? How does it work? .
CSS Value Inherit – GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. .
CSS Inheritance: An Introduction — SitePoint
Asha Laxmi introduces and explains what CSS inheritance is, how it helps development, and what pitfalls to avoid while using it. .