
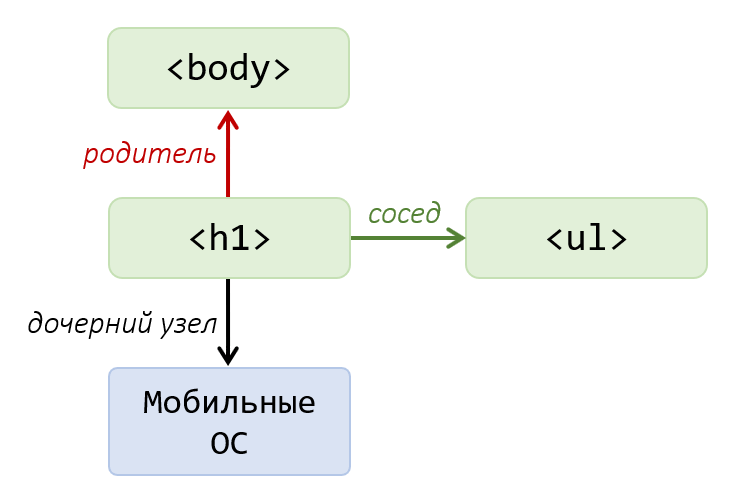
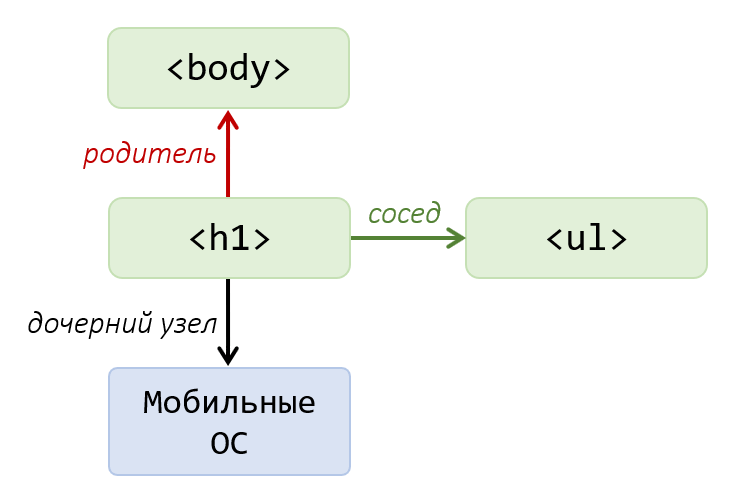
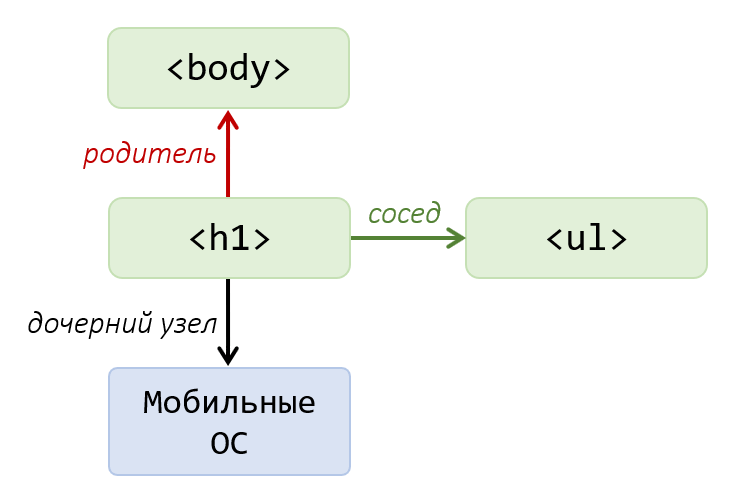
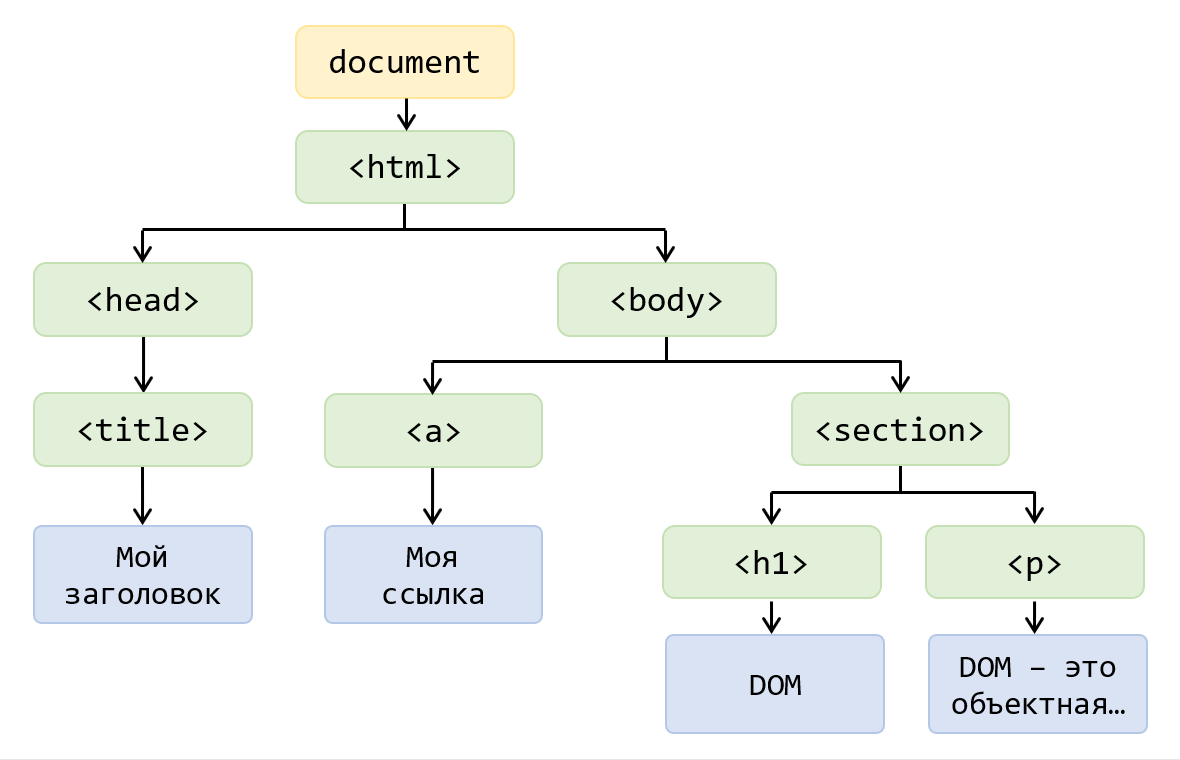
DOM, или Document Object Model, представляет собой структуру данных, которая описывает элементы веб-страницы. Это иерархия объектов, каждый из которых представляет собой элемент страницы, такой как текст, изображение, кнопка или форма.
DOM можно использовать для доступа к элементам страницы, их изменения и взаимодействия с ними. Это мощная технология, которая используется во многих веб-приложениях.
Подзаголовок 1: Как работает DOM
Когда веб-браузер загружает веб-страницу, он создает DOM для этой страницы. DOM создается путем анализа HTML-кода страницы.
HTML-код состоит из элементов, которые обозначают различные типы контента. Каждый элемент имеет имя, которое описывает его тип. Например, элемент <div> представляет собой контейнер для другого контента.

Браузер использует имена элементов для создания объектов DOM. Каждый объект DOM представляет собой один элемент страницы.
Подзаголовок 2: Доступ к элементам DOM
DOM можно использовать для доступа к элементам страницы с помощью JavaScript. JavaScript – это язык программирования, который используется для взаимодействия с веб-страницами.
Чтобы получить доступ к элементу DOM, можно использовать метод querySelector(). Метод querySelector() принимает CSS-селектор в качестве аргумента. CSS-селектор – это строка, которая описывает элемент, к которому вы хотите получить доступ.
Например, следующий код получает доступ к элементу с id my-element:
const element = document.querySelector('#my-element'); Подзаголовок 3: Изменение элементов DOM
DOM можно использовать для изменения элементов страницы с помощью JavaScript.
Чтобы изменить элемент DOM, вы можете использовать метод setAttribute(). Метод setAttribute() принимает два аргумента: имя атрибута и значение атрибута.
Например, следующий код изменяет текст элемента с id my-element:
element.setAttribute('textContent', 'New text'); Подзаголовок 4: Взаимодействие с элементами DOM
DOM можно использовать для взаимодействия с элементами страницы с помощью JavaScript.
Чтобы взаимодействовать с элементом DOM, вы можете использовать его методы. Каждый элемент DOM имеет свои собственные методы, которые позволяют вам выполнять различные действия с элементом.
Например, следующий код добавляет событие щелчка на элемент с id my-element:
element.addEventListener('click', function() { }); Подзаголовок 5: Ключевые слова
- DOM
- Document Object Model
- HTML
- CSS
- JavaScript
- Элемент
- Атрибут
- Метод
- Событие
Вывод
DOM – это мощная технология, которая используется во многих веб-приложениях. Понимание DOM может помочь вам создавать более интерактивные и функциональные веб-страницы.
- DOM – это иерархия объектов, которая описывает элементы веб-страницы.
- CSS – это язык стилей, используемый для оформления веб-страниц.
- JavaScript – это язык программирования, используемый для взаимодействия с веб-страницами.
- Элемент – это единица контента на веб-странице.
- Атрибут – это дополнительный элемент информации, связанный с элементом.
- Метод – это функция, связанная с элементом.
- Событие – это действие, которое может произойти с элементом.
**Надеюсь, это сообщение в блоге было полезным.
WebПишу об ИТ и смежных технологиях. В статье разберемся с объектной моделью документа (DOM), узнаем для чего это нужно и как эти знания применять. WebПонятие dom у всех на слуху, но лишь некоторые знают что это такое, зачем оно нужно и главное как с ним работать. В статье мы проведем детальный обзор DOM. WebПростыми словами, домен — это уникальный адрес, который помогает пользователю найти страницу компании или человека в интернете.
Что такое DOM для веб-страниц

Source: Youtube.com
Что такое DOM На примере реальной задачи JS!

Source: Youtube.com
что такое Dom простыми словами, Что такое DOM для веб-страниц, 5.52 MB, 04:01, 26,436, Веб-программист. Дмитрий Ченгаев., 2018-09-28T11:13:14.000000Z, 2, Что такое DOM и зачем он нужен? – ИТ Шеф, 740 x 502, png, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-dom-%d0%bf%d1%80%d0%be%d1%81%d1%82%d1%8b%d0%bc%d0%b8-%d1%81%d0%bb%d0%be%d0%b2%d0%b0%d0%bc%d0%b8
что такое Dom простыми словами. WebВведение. Этот раздел представляет краткое знакомство с Объектной Моделью Документа (DOM) – что такое DOM, каким образом предоставляются структуры.
Ссылка на видео “Что такое объекты в программировании”.
youtube.com/watch?v=S_VfTU6nrNc
Больше моих уроков по работе с Javascript здесь:
webkyrs.info/razdel/javascript
что такое Dom простыми словами, WebПонятие dom у всех на слуху, но лишь некоторые знают что это такое, зачем оно нужно и главное как с ним работать. В статье мы проведем детальный обзор DOM. WebПростыми словами, домен — это уникальный адрес, который помогает пользователю найти страницу компании или человека в интернете.

Что такое DOM и зачем он нужен? – ИТ Шеф – Source: itchief.ru

Что такое DOM? На примере реальной задачи JS! – YouTube – Source: www.youtube.com

Что такое DOM и зачем он нужен? – ИТ Шеф – Source: itchief.ru