
CSS-in-JS – это технология, которая позволяет использовать CSS в JavaScript. Это означает, что вы можете создавать и применять стили к элементам DOM с помощью JavaScript, вместо того чтобы помещать CSS в отдельные файлы.
Преимущества CSS-in-JS
CSS-in-JS имеет ряд преимуществ по сравнению с традиционным подходом к использованию CSS:
- Централизация стилей: CSS-in-JS позволяет хранить все стили в одном месте, вместе с кодом компонента. Это упрощает управление стилями и делает их более доступными для тестирования.
- Динамические стили: CSS-in-JS позволяет применять стили к элементам DOM динамически, в зависимости от состояния приложения. Это открывает новые возможности для создания интерактивных и адаптивных интерфейсов.
- Улучшенная SEO: CSS-in-JS позволяет генерировать CSS на основе данных из DOM. Это может улучшить SEO вашего сайта, поскольку поисковые системы могут легче индексировать ваши страницы.
Недостатки CSS-in-JS
CSS-in-JS также имеет некоторые недостатки:

- Дополнительная сложность: CSS-in-JS может добавить дополнительную сложность в процесс разработки, особенно для начинающих разработчиков.
- Производительность: CSS-in-JS может снизить производительность вашего приложения, если он не используется должным образом.
Основные концепции CSS-in-JS
CSS-in-JS основан на следующих основных концепциях:
- Кастомные свойства: CSS-in-JS предоставляет набор собственных свойств, которые позволяют вам создавать и применять стили к элементам DOM.
- Кастомные классы: CSS-in-JS предоставляет набор собственных классов, которые позволяют вам группировать стили вместе.
- Стили компонентов: CSS-in-JS позволяет определять стили для отдельных компонентов.
Как использовать CSS-in-JS
Существует множество библиотек и фреймворков CSS-in-JS, которые упрощают использование этой технологии. Некоторые из наиболее популярных библиотек включают:
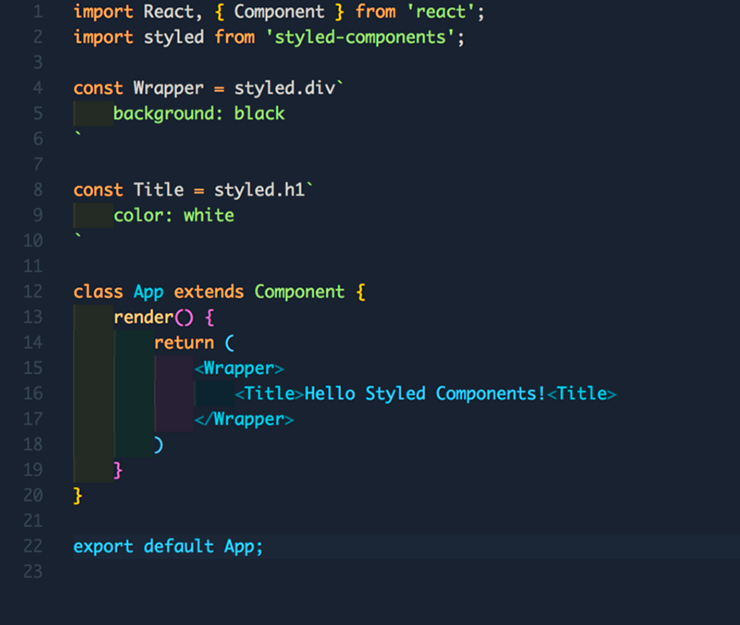
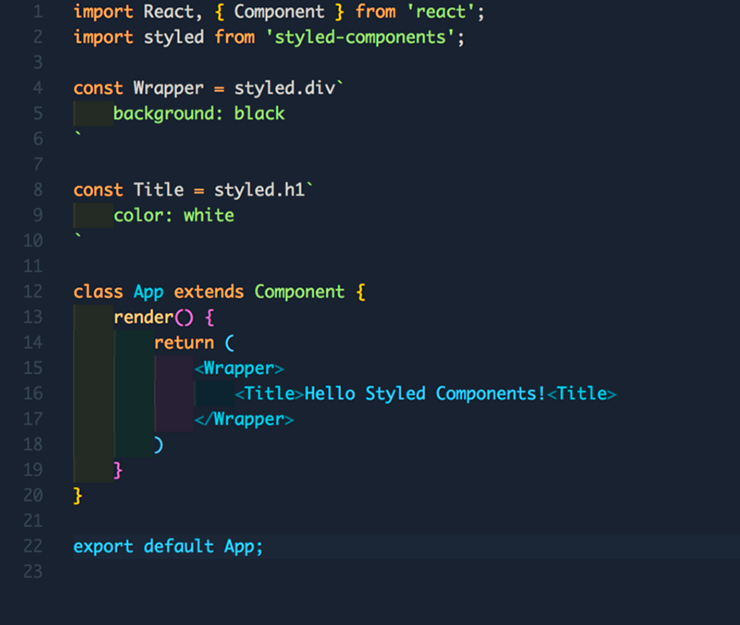
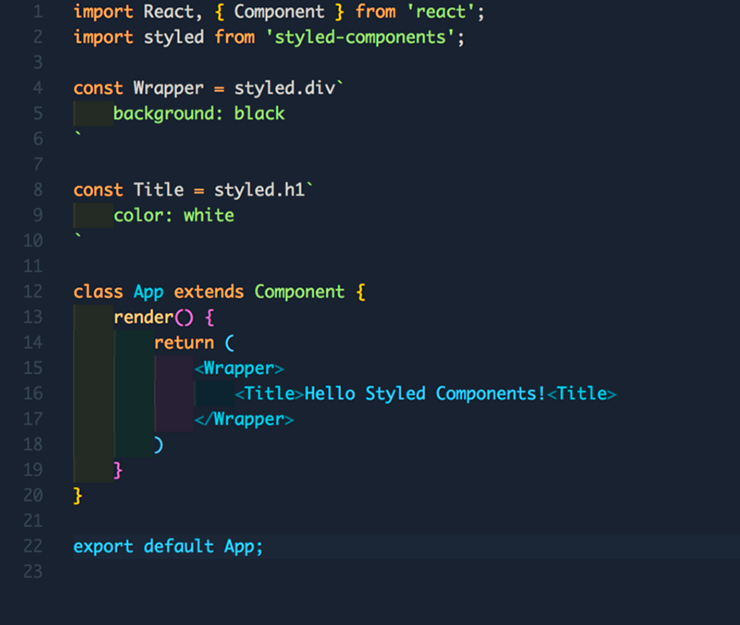
- Styled Components: Styled Components – это библиотека, которая позволяет создавать компоненты с встроенными стилями.
- CSS Modules: CSS Modules – это технология, которая позволяет создавать отдельные CSS-модули для каждого компонента.
- Emotion: Emotion – это библиотека, которая предоставляет набор инструментов для создания и применения стилей в JavaScript.
Пример использования CSS-in-JS
Вот пример использования CSS-in-JS для создания кнопки с красной границей и зеленым фоном:
import styled from 'styled-components'; const Button = styled.button` border: 1px solid red; background-color: green; `; const App = () => { return ( <div> <Button>Нажмите меня</Button> </div> ); }; export default App; Этот код создаст кнопку с красной границей и зеленым фоном.
- CSS-in-JS
- Централизация стилей
- Динамические стили
- Улучшенная SEO
- Кастомные свойства
- Кастомные классы
- Стили компонентов
- Styled Components
- CSS Modules
- Emotion
Заключение
CSS-in-JS – это мощная технология, которая может значительно улучшить процесс разработки веб-приложений. Она позволяет хранить все стили в одном месте, создавать динамические стили и улучшить SEO. Если вы ищете способ улучшить свои навыки веб-разработки, CSS-in-JS – это отличный вариант.
WebВведение в css. Введение в css; Что такое css? Начало работы с css; Как структурирован css; Как работает css; Использование ваших новых знаний;. WebДалее разберемся, какие особенности есть у подхода CSS-in-JS, когда он оправдан. Различия CSS и JavaScript. Они очевидны: JS – это язык программирования. WebЧто такое CSS-in-JS? Этот раздел является фрагментом из записи блога о поддержке CSS-in-JS в DevTools. Вот что мы имеем в виду под CSS-in-JS и. WebЭто как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку). Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML. WebРазберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML.
Всё, что вам нужно знать о CSS-in-JS — CSS-LIVE

Source: css-live.ru
Что такое CSS-in-JS и чем отличается от обычного CSS

Source: liquidhub.ru
Всё, что вам нужно знать о CSS-in-JS — CSS-LIVE

Source: css-live.ru
что такое Css In Js, Что такое ФРОНТЕНД На Чем Пишут Фронтенд HTML / CSS / JavaScript (JS), 15.4 MB, 11:13, 12,663, Pomazkov JS, 2022-12-14T10:38:25.000000Z, 2, Всё, что вам нужно знать о CSS-in-JS — CSS-LIVE, css-live.ru, 625 x 740, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-in-js
что такое Css In Js. WebCSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы.
Фронтенд – что это? Сегодня речь про Frontend – мою любимую сферу!
Помимо этого, в ролике я расскажу:
– как работает браузер
– чем занимается фронтенд программист на работе
– на чем пишут фронтенд
и почему фронтенд разработка с нуля (БЕЗ опыта в программировании ранее) – это отличная идея.
Фронтенд или бэкенд – что выбрать? Чтобы определиться, необходимо познакомиться с обеими областями. Сегодня очередь фронтенд-разработки.
Приятного просмотра! 🔥
* ТАЙМ-КОДЫ:
00:00 Что будет в видео
00:43 Что такое фронтенд простыми словами
01:32 Как работает браузер
02:24 На чем пишут фронтенд
02:38 Что такое HTML
03:24 Что такое CSS
04:01 Как сайты выглядели бы без CSS
06:29 Что такое JavaScript
08:04 Почему нужно изучать фронтенд
10:33 Заключение
СОЦ. СЕТИ:
👀 Instagram – [ instagram.com/pomazkov.js]( instagram.com/pomazkov.js)
🚀 Telegram – [ t.me/pomazkovjs]( t.me/pomazkovjs)
ОБО МНЕ:
Меня зовут Арсений Помазков, я — senior frontend-разработчик, начавший карьеру на американской фрилансе-бирже и прошёдший путь от «стажёра» до «старшего разработчика».
Я обучился программированию самостоятельно, и моя цель — показать вам, что веб-разработка — это не только перспективно и востребовано, но и очень увлекательно 🔥
Всё, что вам нужно знать о CSS-in-JS — CSS-LIVE
WebЭто как будто фабрика берёт сырьё (некий код) и выдаёт продукцию (веб-страничку). Код JavaScript выполняется JavaScript-движком браузера, после того как код HTML. WebРазберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML.
Что такое ФРОНТЕНД На Чем Пишут Фронтенд HTML / CSS / JavaScript (JS)

Source: Youtube.com
Что такое ВЕРСТКА сайта Как работает сайт Что такое HTML CSS JS // Фрилансер по жизни

Source: Youtube.com
CSS для JavaScript-разработчика
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на другие языки · , .
Что такое CSS-in-JS и чем отличается от обычного CSS
Различия CSS и JavaScript, что такое CSS-in-JS, преимущества и недостатки, когда использовать CSS, а когда JSS, популярные мифы и заблуждения .
.
CSS-in-JS — мифы и реальность (на примере styled …
CSS-in-JS , будучи не совсем новой технологией и реализованной во множестве библиотек , до сих пор вызывает сомнения и споры в целесообразности ее использования. .
Всё, что вам нужно знать о CSS-in-JS
Timeweb – компания, которая размещает проекты клиентов в Интернете, регистрирует адреса сайтов и предоставляет аренду виртуальных и физических серверов. .
CSS: новый вид JavaScript | by Vadim Makeev | Web Standards | Medium
Те из вас, кто знаком с веб-платформой, должно быть хорошо наслышаны о двух дополнительных технологиях: HTML для документов и их структуры и JavaScript для взаимодействия , .
Зачем нужен CSS-in-JS
Для более удобной работы со стилями также нужны препроцессоры, постпроцессоры и автопрефиксер. CSS-in-JS позволяет хранить стили рядом с основным кодом компонента в одном файле (хотя можно и в разных) и не требует настройки дополнительных инструментов — всё работает «из коробки». И файловая структура проекта получается более компактной: .
Всё что вам нужно знать о CSS-in-JS
Oops .
.
Стили и классы
Если вам кажется, что в статье что-то не так – вместо комментария напишите на GitHub. Для одной строки кода используйте тег, для нескольких строк кода — тег
, если больше 10 строк — ссылку на песочницу (plnkr, JSBin, .
Редактирование стилей для платформ CSS-in-JS - Microsoft Edge Development | Microsoft Learn
Вы также можете изменять правила стиля, которые изначально были определены вызовом функции CSS-in-JS. В области Стили можно скопировать объявления для правила стиля таким образом, чтобы он был отформатирован для JavaScript и готов к вставке в файл JavaScript. При использовании библиотек CSS-in-JS можно скопировать объявления CSS (свойство и значение CSS), чтобы они автоматически форматировались для JavaScript. .
The State of CSS 2020: Подход CSS-in-JS
Ежегодный опрос о последних тенденциях в CSS. .
Что нужно знать о CSS в языке JS: плюсы и минусы
Давайте посмотрим, что может CSS в JS. Проекты отсортированы по размеру · Имейте в виду, что стили Inline и CSS в JS – не одно и то же! Ниже краткая демонстрация различий. .
Обзор CSS-in-JS: стилизация компонентов React | 8HOST.COM
В обзор включены как новейшие библиотеки типа emotion, так и старые, такие как aphrodite. Несмотря на преимущества CSS-in-JS, многим разработчикам потребовалось время, чтобы , .
Что нужно знать о CSS в языке JS: плюсы и минусы - Orkhan Alishov
не одно и то же! .
CSS-in-JS — мифы и реальность (на примере styled-components) / Хабр
CSS уже учитывает все требования современных пользовательских интерфейсов. Количество новых функций, реализованных в последнее десятилетие таково, что их все невозможно здесь даже перечислить (pseudo-classes, pseudo-elements, CSS variables, media queries, keyframes, combinators, columns, flex, grid, computed values, …). С точки зрения пользовательского интерфейса, «component» — это изолированный фрагмент документа (- это «component»). CSS создан для стилизации документов, а документ охватывает все компоненты. .
HTML, CSS, PHP, JavaScript, SQL – что и зачем?
Важно понимать, что CSS-файл – это обычный текстовый файл. В нем пишутся специальные инструкции, описывающие внешний вид элемента и его позиционирование на странице а также комментарии (произвольные пояснения относительно написанных инструкций). .
JSS
A lib for generating CSS from JavaScript .
JS in CSS. Да, это не ошибка, сегодняшняя статья… | by Виталий Зюзин | Medium
While this value is obviously useless as a variable, as it would be invalid in any normal property, it might be read and acted on by JavaScript. То есть, говоря по-простому: в кастомное CSS-своство можно записать код, который позже можно будет прочитать и использовать из JS. .