
Прогрессивные веб-приложения (PWAs) – это веб-приложения, которые используют ряд передовых технологий для обеспечения пользовательского опыта, аналогичного мобильному приложению. Они работают на любом устройстве с современным браузером, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.
Основные преимущества прогрессивных веб-приложений:
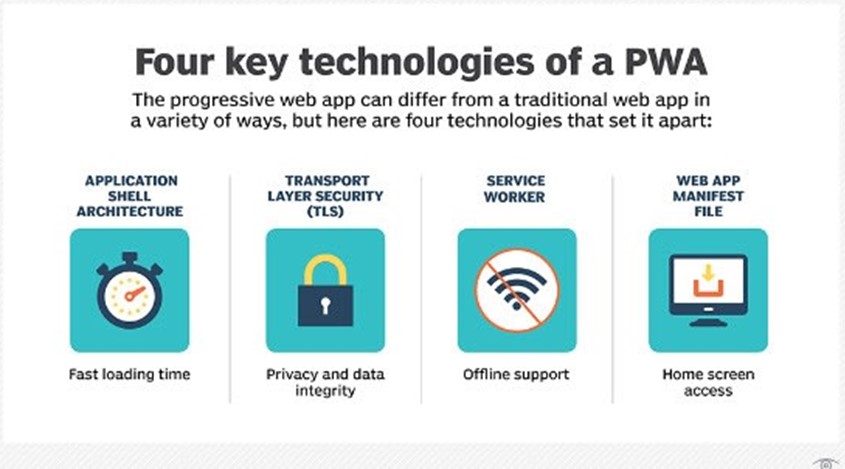
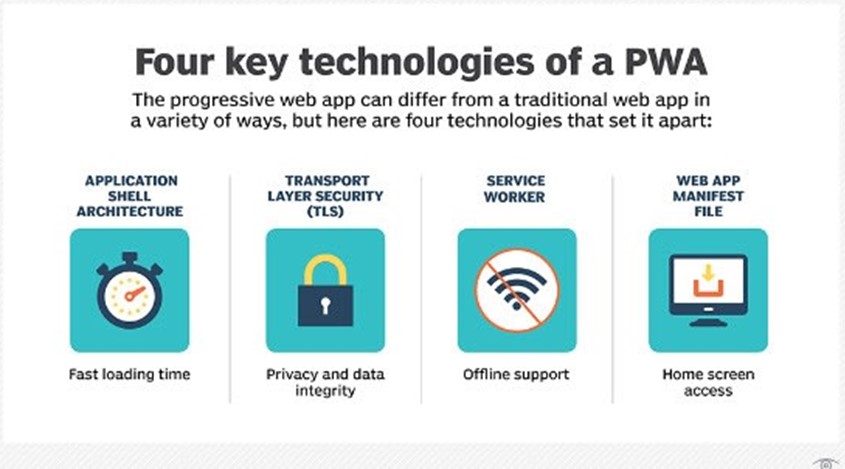
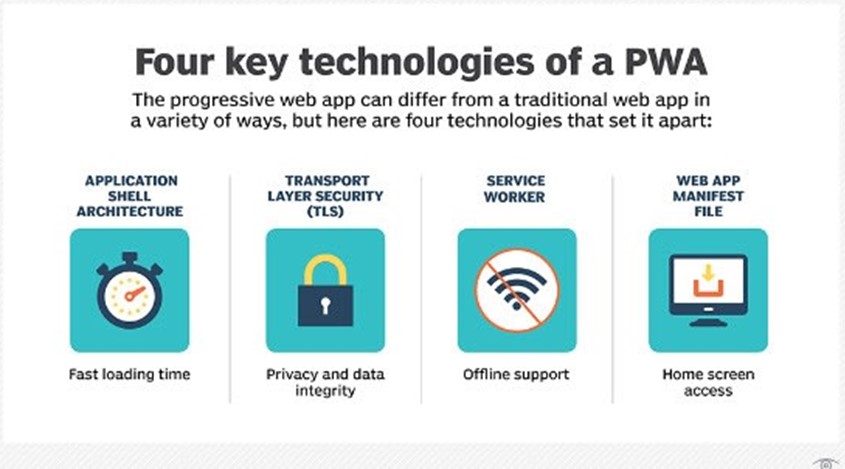
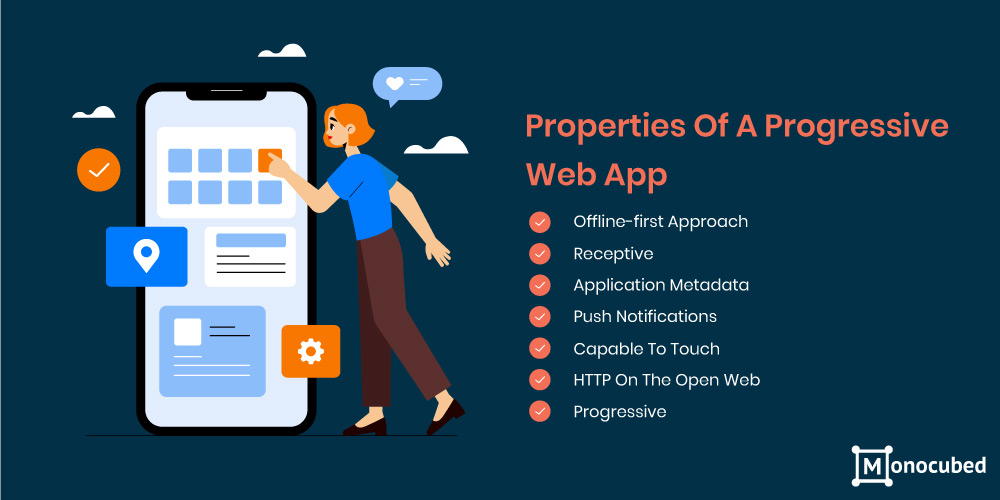
- Они работают офлайн. PWAs могут кэшировать контент и данные, чтобы пользователи могли продолжать использовать их, даже если у них нет подключения к Интернету.
- Они могут быть установлены на домашний экран. Пользователи могут установить PWAs на свой домашний экран, чтобы они выглядели и работали как мобильные приложения.
- Они могут получать уведомления. PWAs могут отправлять уведомления пользователям, например, о новых сообщениях или обновлениях.
- Они могут использовать преимущества современных браузеров. PWAs могут использовать такие функции, как аппаратное ускорение и геолокация, для улучшения пользовательского опыта.
Как работают прогрессивные веб-приложения?
PWAs основаны на пяти основных принципах:
- Приложения на основе HTML, CSS и JavaScript. PWAs – это обычные веб-приложения, созданные с использованием HTML, CSS и JavaScript.
- Отложенная загрузка ресурсов. PWAs загружают только необходимые ресурсы при первом запуске. Это помогает улучшить производительность и время загрузки.
- Кэширование. PWAs кэшируют контент и данные, чтобы пользователи могли продолжать использовать их, даже если у них нет подключения к Интернету.
- Офлайн режим. PWAs могут работать офлайн, используя кэшированные данные.
- Домашний экран. Пользователи могут установить PWAs на свой домашний экран, чтобы они выглядели и работали как мобильные приложения.
Как создать прогрессивное веб-приложение?

Существует множество инструментов и библиотек, которые могут помочь вам создать прогрессивное веб-приложение. Некоторые из наиболее популярных инструментов включают:
- PWABuilder. PWABuilder – это бесплатный инструмент, который поможет вам создать прогрессивное веб-приложение с нуля.
- Progressive Web App Generator. Progressive Web App Generator – это онлайн-инструмент, который поможет вам создать прогрессивное веб-приложение из существующего веб-сайта.
- Ionic. Ionic – это фреймворк, который позволяет вам создавать прогрессивные веб-приложения с использованием Angular, React или Vue.
Примеры прогрессивных веб-приложений:
- Google Maps. Google Maps – это популярное приложение для навигации, которое доступно в виде прогрессивного веб-приложения.
- Twitter. Twitter – это социальная сеть, которая доступна в виде прогрессивного веб-приложения.
- Spotify. Spotify – это музыкальный сервис, который доступен в виде прогрессивного веб-приложения.
- Pinterest. Pinterest – это платформа для обмена изображениями, которая доступна в виде прогрессивного веб-приложения.
- Slack. Slack – это инструмент для совместной работы, который доступен в виде прогрессивного веб-приложения.
Ключевые слова:
- Прогрессивные веб-приложения
- PWAs
- Офлайн режим
- Домашний экран
- Уведомления
- Хранение
- Кэширование
- Отложенная загрузка
- Ionic
- Google Maps
- Spotify
- Slack
Вывод
Прогрессивные веб-приложения – это мощный инструмент, который может помочь разработчикам создавать веб-приложения, которые обеспечивают превосходный пользовательский опыт. Они работают на любом устройстве с современным браузером и предлагают множество функций, которые обычно доступны только в мобильных приложениях.
WebПрактическое руководство о том, как создать Progressive Web Apps (PWA) на реальном примере. WebПрогрессивные веб-приложения. Прогрессивные веб-приложения используют современные веб-API вкупе со стратегией прогрессивного улучшения для создания. WebProgressive Web App или PWA — лучший способ для разработчиков заставить свои веб-приложения загружаться быстрее и быть более. WebA progressive web app (PWA) is an app that's built using web platform technologies, but that provides a user experience like that of a platform-specific app. Like. WebA progressive web app (PWA) is an app that's built using web platform technologies, but that provides a user experience like that of a platform-specific app.. WebЭто возможно с помощью технологии Progressive Web Application или PWA. Благодаря PWA пользователи могут установить сайт себе на смартфон:.
Pertimbangan Memilih Progressive Web Apps Ketimbang Merilis Aplikasi

Source: socs.binus.ac.id
Progressive Web Apps: 7 Features, Architecture, Pros & Cons

Source: monocubed.com
What are Progressive Web Apps? | Articles | web.dev

Source: web.dev
что такое Progressive Web Application, Progressive web apps (PWA): что такое, зачем нужно и стоит ли, 19.75 MB, 14:23, 9,340, Ускорение Сайтов :: Метод Лаб, 2019-02-26T15:00:01.000000Z, 2, Pertimbangan Memilih Progressive Web Apps Ketimbang Merilis Aplikasi, socs.binus.ac.id, 469 x 845, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-progressive-web-application
что такое Progressive Web Application. WebPWA расшифровывается как «Progressive Web Application» — прогрессивное веб-приложение. При этом PWA доступен как обычный сайт и.
Активно продвигается в массы технология PWA – progressive web apps или прогрессивные веб-приложения. Если точнее, то это набор подходов и технологий для создания в вебе аналогов родных приложений мобильных платформ (iOS, Android). Сегодня PWA добрались и до десктопов.
Что стоит за этой аббревиатурой и стоит ли внедрять PWA в свои проекты?
На этом канале мы создаём максимально полезные видео по вопросам ускорения сайтов, веб-производительности и клиентской, а также серверной оптимизации.
Профессионально занимаясь ускорение сайтов, мы накопили значительный опыт, которым готовы поделиться с нашими зрителями и подписчиками. Так что присоединяйтесь, будет интересно!
Профессиональное ускорение сайтов: methodlab.ru/price/uskorenie_sajta.shtml
Тестирование скорости сайтов: xn--80aanaoiczhuihpc.xn--p1ai/
Сервис оптимизации картинок: fotorubka.ru/
Группа “Ускорение сайтов” в VK: vk.com/sitespeedup
Метод Лаб в VK: vk.com/methodlab
Метод Лаб в Facebook: facebook.com/methodlab.ru/
Метод Лаб в Twitter: twitter.com/SiteSpeedUp
Pertimbangan Memilih Progressive Web Apps Ketimbang Merilis Aplikasi
WebA progressive web app (PWA) is an app that's built using web platform technologies, but that provides a user experience like that of a platform-specific app. Like. WebA progressive web app (PWA) is an app that's built using web platform technologies, but that provides a user experience like that of a platform-specific app.. WebЭто возможно с помощью технологии Progressive Web Application или PWA. Благодаря PWA пользователи могут установить сайт себе на смартфон:.
Progressive web apps (PWA): что такое, зачем нужно и стоит ли

Source: Youtube.com
Что такое Progressive Web Application (PWA) Преимущества PWA для вашего бизнеса

Source: Youtube.com
Intro & Setup – Progressive Web App Training – YouTube
Welcome to the Progressive Web Apps Training course! This video provides a short introduction to the course, giving an overview of what topics and API’s are , .
What is a progressive web app in 60 seconds! – YouTube
In this episode Adriana Jara, Developer Advocate, goes over the gap between web or native app creation. You might get the best of both worlds with a Progress, .
Прогрессивное веб-приложение
Прогрессивное web-приложение (англ. progressive web app, PWA) — технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение (мобильное приложение в браузере). Статистика говорит о том, что 66 % пользователей не скачивают ни одного приложения в месяц (данные comScore от 2014 года — в среднем за три месяца). .
Progressive Web Apps (PWA) Development – Average Cost, Examples of PWA Application for iOs, Android | WOXAPP
Development and support of Progressive Web Apps technology ➤ Examples of PWA development for your business ✅ Cost of developing Progressive Web Apps for iOS, Android ✅ Create your own mobile PWA application with 【WOXAPP】 .
PWA — это просто / Хабр – Habr
Понятие Progressive Web Applications (PWA) на слуху давно, с весны 2018 года приложения этого класса поддерживаются всеми основными браузерами, однако распространенность , .
PWA — это просто / Хабр
Понятие Progressive Web Applications (PWA) на слуху давно, с весны 2018 года приложения этого класса поддерживаются всеми основными браузерами, однако распространенность , .
Прогрессивное веб-приложение
.
Что такое PWA и стоит ли использовать его при создании интернет-магазина — CASES
Какой показатель средней конверсии интернет-магазина можно считать нормальным? К какой цифре нужно стремиться в вашей нише? Какие факторы влияют на среднюю , .
Progressive Web Apps | web.dev
For a course that breaks down every aspect of modern progressive web app development, check out Learn PWA. .
Как сделать PWA — прогрессивное веб-приложение
Разбираем создание простого прогрессивного веб-приложения на основе существующего шаблона. .Progressive Web Apps – что это и для чего оно нужно | Mad Devs — блог об IT
Практическое руководство о том, как создать Progressive Web Apps (PWA) на реальном примере. .
Как превратить сайт в приложение или что такое Progressive Web Application (PWA) — IQUADART на vc.ru
Progressive Web Application – это гибрид сайта и приложения. Создать его можно как с нуля, так и на основе существующего сайта. .
.
Progressive Web Apps. Инструкция по применению
Рассказываем о том, что такое Progressive Web Apps и как они помогают бизнесу на реальных примерах. .
Что такое Progressive Web Apps и какие возможности они открывают для вашего бизнеса
Вы можете возразить, что существуют классические приложения, которые подерживаются на разных платформах. Но поддержка таких приложений обходится в копеечку. Progressive Web Apps могут снизить эти затраты, сведя все к обеспечению одного приложения, которое работает на любой платформе. .
Что такое Progressive Web Apps и в чем их преимущества – База знаний Timeweb Community
Рассказываем о PWA: Progressive Web Apps. Что это за технология и почему она становится такой популярной. Какие есть преимущества у прогрессивных веб-приложений. .
Что такое PWA, и нужно ли это вашему проекту — Sibdev Studio
Она позволяет запускать веб-страницу так, что она ощущается как приложение, сохранив при этом его визуальную составляющую и функционал. PWA расшифровывается как «Progressive Web Application» — прогрессивное веб-приложение. .
Что такое PWA? Просто о технологии, преимущества для владельцев сайтов
Мы решили систематизировать имеющуюся информацию и разобраться, что такое PWA, чем она характеризуется и каковы ее перспективы. PWA (Progressive Web App) – это веб-технология, которая трансформирует сайт в приложение. .
PWA-приложения. Что это такое и для чего бизнесу создавать приложение из сайта — Маркетинг на vc.ru
Хочу обозначить, что цель этой статьи – рассказать как можно большему количеству людей о том, что есть такая технология. Она называется PWA. Записал видео, для тех кто не хочет читать много текста · PWA или Progressive Web Application – технология, которая позволяет клиентам установить ваш сайт на смартфон как приложение. .