
CSS – это язык стилей, который используется для изменения внешнего вида веб-страниц. Он может использоваться для изменения размера, цвета, положения и других аспектов элементов на веб-странице.
Input – это элемент HTML, который используется для сбора пользовательского ввода. Он может использоваться для сбора текстовых данных, чисел, адресов электронной почты и других типов информации.
CSS можно использовать для изменения внешнего вида элементов input. Это может помочь сделать формы более привлекательными и удобными для пользователя.
Типы элементов input
Существует множество различных типов элементов input. Некоторые из наиболее распространенных типов включают:

- Текст: Текстовые элементы input используются для сбора текстовых данных.
- Числа: Числовые элементы input используются для сбора числовых данных.
- Адреса электронной почты: Элементы input для адреса электронной почты используются для сбора адресов электронной почты.
- Пароли: Элементы input для паролей используются для сбора паролей.
- Флажки: Флажки используются для выбора одного или нескольких вариантов.
- Переключатели: Переключатели используются для включения или выключения функции.
- Календари: Календари используются для выбора даты.
- Выпадающие списки: Выпадающие списки используются для выбора одного из нескольких вариантов.
Основы CSS для элементов input
CSS можно использовать для изменения внешнего вида элементов input по-разному. Вот несколько основных вещей, которые вы можете сделать:
- Изменить размер элемента input: Используйте свойство
widthилиheightдля изменения размера элемента input. - Изменить цвет элемента input: Используйте свойство
colorдля изменения цвета текста в элементе input. - Изменить фон элемента input: Используйте свойство
background-colorдля изменения цвета фона элемента input. - Изменить границу элемента input: Используйте свойства
border-width,border-styleиborder-colorдля изменения границы элемента input. - Изменить размер шрифта элемента input: Используйте свойство
font-sizeдля изменения размера шрифта элемента input. - Изменить выравнивание элемента input: Используйте свойство
text-alignдля изменения выравнивания текста в элементе input.
Примеры CSS для элементов input
Вот несколько примеров того, как можно использовать CSS для изменения внешнего вида элементов input:
input { width: 200px; height: 30px; color: red; background-color: white; border: 1px solid black; font-size: 16px; text-align: center; } Этот код изменит размер элемента input на 200 пикселей в ширину и 30 пикселей в высоту. Он также изменит цвет текста на красный, фон на белый, границу на 1 пиксельную черную линию и размер шрифта на 16 пикселей. Текст будет выровнен по центру.
Вот еще один пример:
input[type="text"] { border-radius: 5px; } Этот код изменит радиус границы элемента input с 0 пикселей на 5 пикселей. Это сделает элемент input более закругленным.
- input: Элемент HTML, который используется для сбора пользовательского ввода.
- type: Атрибут HTML, который определяет тип элемента input.
- CSS: Язык стилей, который используется для изменения внешнего вида веб-страниц.
- размер: Свойство CSS, которое используется для изменения размера элемента.
- цвет: Свойство CSS, которое используется для изменения цвета элемента.
- фон: Свойство CSS, которое используется для изменения фона элемента.
- граница: Свойство CSS, которое используется для изменения границы элемента.
- размер шрифта: Свойство CSS, которое используется для изменения размера шрифта элемента.
- выравнивание: Свойство CSS, которое используется для изменения выравнивания элемента.
Заключение
CSS можно использовать для изменения внешнего вида элементов input по-разному. Это может помочь сделать формы более привлекательными и удобными для пользователя.
WebLESS — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый. WebТег, те́ги. В SGML — элемент языка разметки гипертекста. Текст, содержащийся между начальным и конечным тегом, отображается и размещается в соответствии. WebHTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык гипертекстовой разметки документов для просмотра. WebСинтаксически форма в HTML задаётся с помощью элемента <form> и в дополнение к разметке обычных элементов содержит разметку для элементов управления (англ. WebПерсональное оформление — функциональность MediaWiki, позволяющая любому зарегистрированному участнику автоматически подключать себе собственные. WebHTML5 ( англ. HyperText Markup Language, version 5 ) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML.
HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4

Source: Youtube.com
Урок #8 – Тег input в HTML.

Source: Youtube.com
что такое Input в Css, HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4, 48.75 MB, 35:30, 849,355, Фрілансер по життю, 2019-07-08T10:54:31.000000Z, 2, Основы CSS – Руководство для самых маленьких, 1920 x 1080, png, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-input-%d0%b2-css
что такое Input в Css. WebCSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок.
HTML уроки. HTML теги форм. Уроки HTML CSS JS. Урок №4. Продолжаем учить HTML теги, и сегодня познакомимся с тегами форм. Изучим теги FORM, INPUT, TEXTAREA, SELECT, OPTION и BUTTON, а так же их атрибуты. В конце урока сделаем практическое задание и получим домашку 🙂
🔴 Плейлист с БЕСПЛАТНЫМ курсом и УРОКАМИ по HTML CSS JS верстке:
youtube.com/playlist?list=PLM6XATa8CAG4F9nAIYNS5oAiPotxwLFIr
Архив с файлами урока ищи в телеграм канале t.me/freelancer_lifestyle
Или качай по ссылке: fls.guru/files/tutorials/htmltags_3.zip
🔴 Получить доступ к плюшкам + поддержать канал: patreon.com/freelancerlifestyle
🔴 Telegram канал: t.me/freelancer_lifestyle ( teleg.run/freelancer_lifestyle)
🔴 Telegram чат по верстке: t.me/flschat ( teleg.run/flschat)
🔴 Facebook: facebook.com/freelancerlifestyle
🔴 Instagram: instagram.com/freelancer.lifestyle
👋 Меня зовут Женя Андриканич, я IT – специалист, занимаюсь разработкой сайтов. На этом канале, я регулярно и в максимально доступном формате буду делиться с тобой своим опытом, наработками, секретами и лайфхаками!
Ссылка на канал: youtube.com/c/freelancerlifestyle
🤟 Живи, а работай в свободное время! ©
#фрилансерпожизни #обучение #верстка
что такое Input в Css, WebСинтаксически форма в HTML задаётся с помощью элемента <form> и в дополнение к разметке обычных элементов содержит разметку для элементов управления (англ. WebПерсональное оформление — функциональность MediaWiki, позволяющая любому зарегистрированному участнику автоматически подключать себе собственные. WebHTML5 ( англ. HyperText Markup Language, version 5 ) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML.

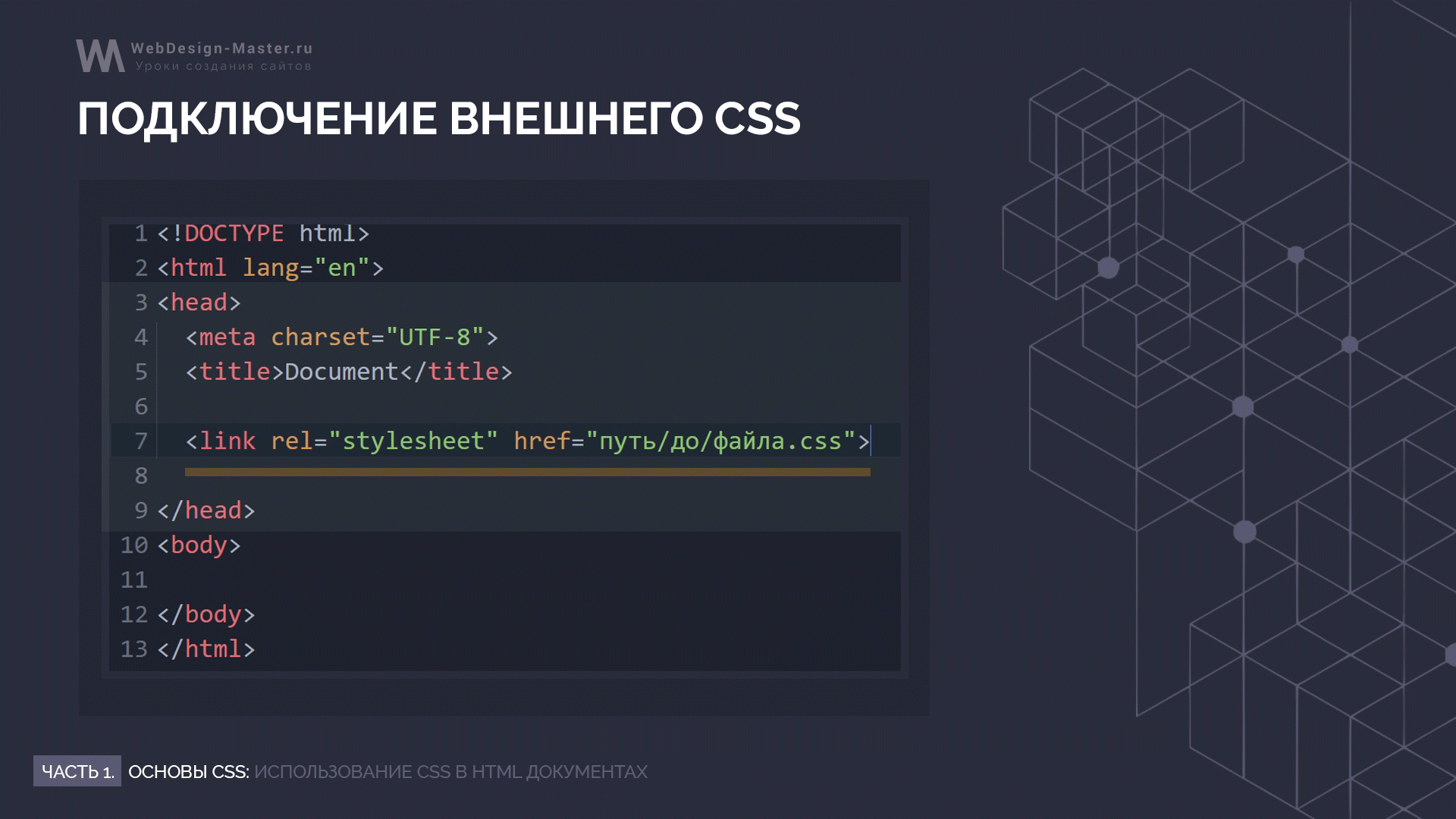
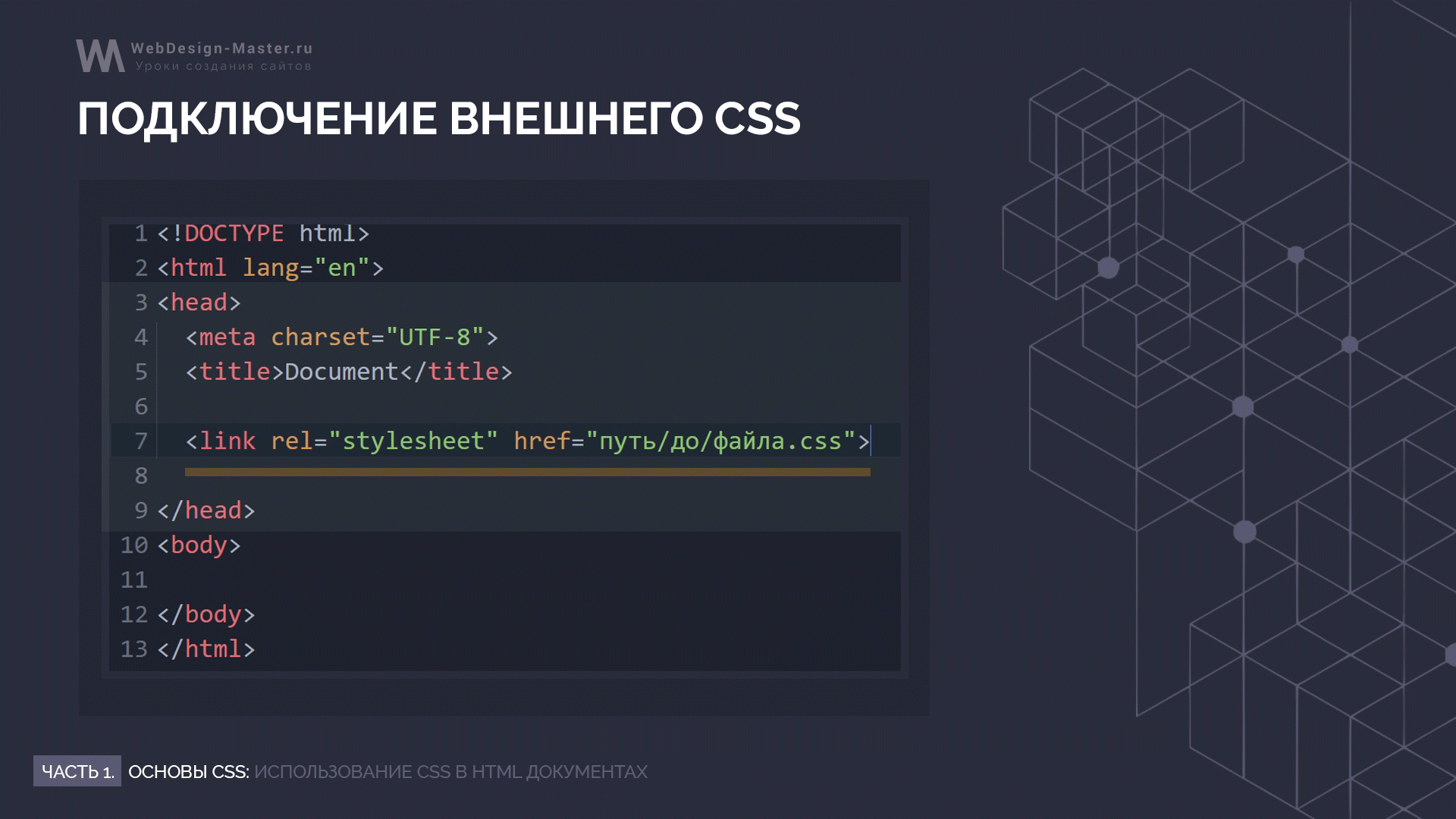
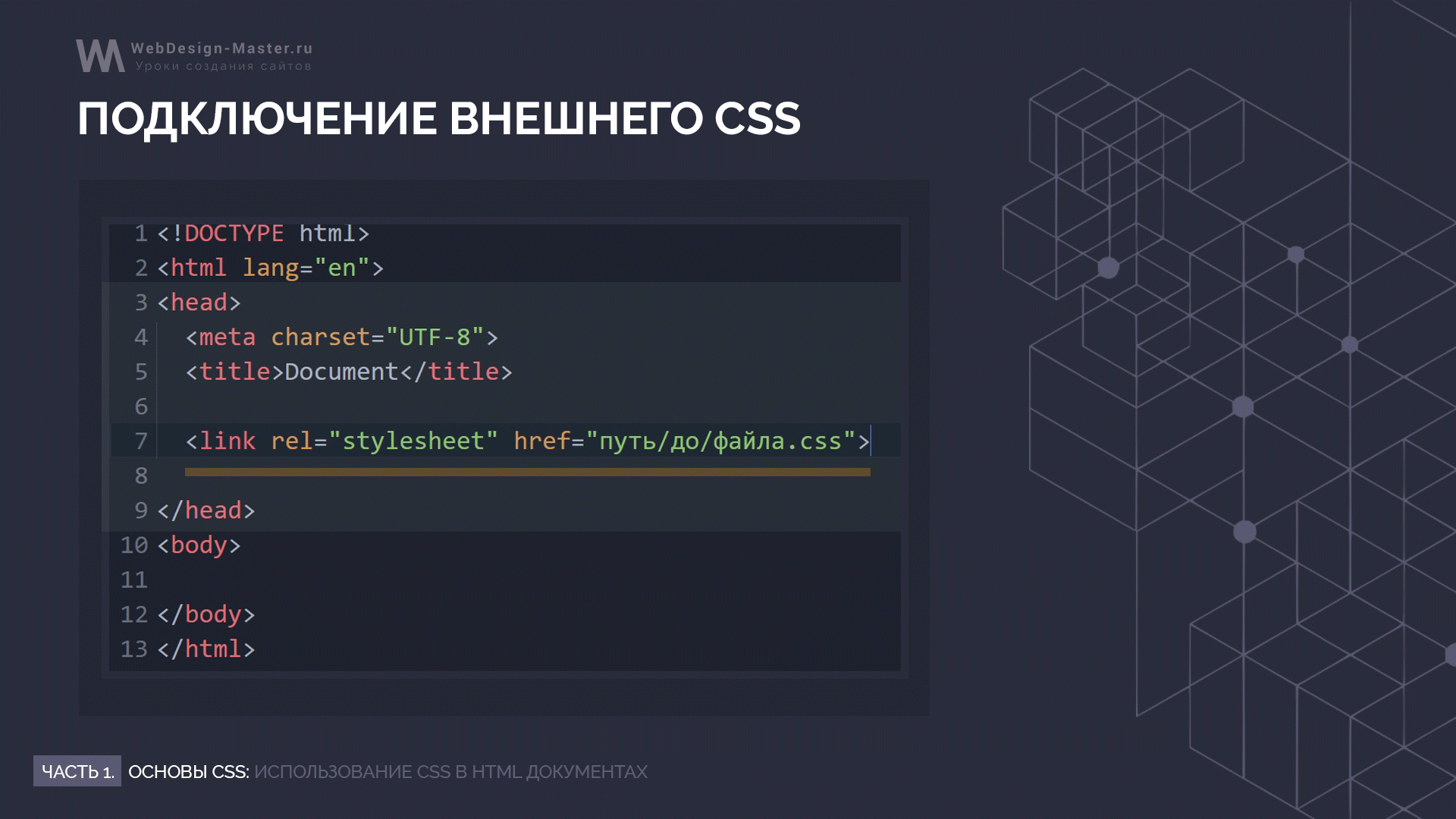
Основы CSS – Руководство для самых маленьких – Source: webdesign-master.ru

Оформление input text и submit с помощью CSS – Source: i-won.ru

CSS Input Text Code to Use in Your Own Forms – Source: www.sliderrevolution.com