
jQuery – это библиотека JavaScript, которая упрощает работу с DOM-элементами. Она предоставляет множество функций и методов, которые позволяют разработчикам быстро и легко создавать интерактивные веб-страницы.
Одной из наиболее важных функций jQuery является метод .ready(). Он позволяет разработчикам запускать код JavaScript, как только DOM-модель страницы будет готова. Это означает, что код будет выполняться после того, как все HTML-элементы будут загружены и доступны для манипуляции.
Что делает метод .ready()?
Метод .ready() принимает в качестве аргумента функцию, которая будет выполняться, когда DOM-модель страницы будет готова. Эта функция может использоваться для выполнения любых действий, которые требуют доступа к DOM-элементам.
Например, можно использовать метод .ready() для:

- Добавление обработчиков событий к DOM-элементам
- Инициализация плагинов jQuery
- Выполнение других операций JavaScript, которые требуют доступа к DOM-элементам
Как использовать метод .ready()?
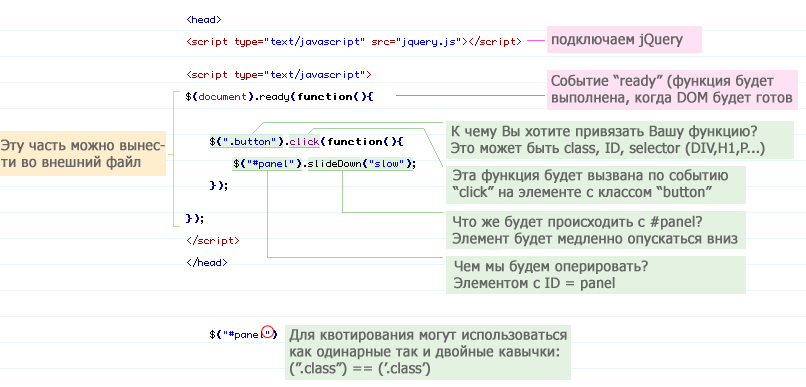
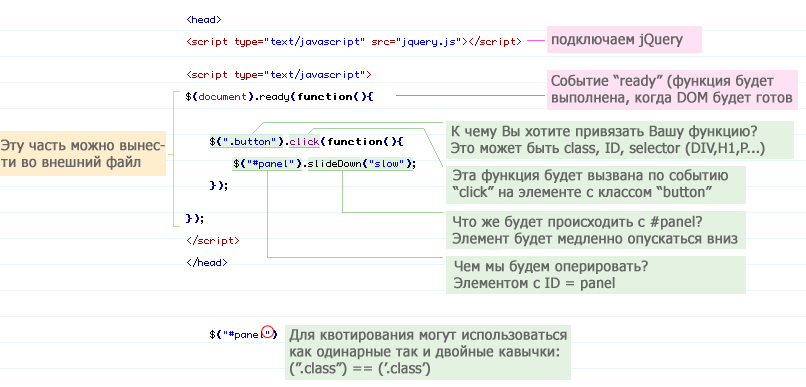
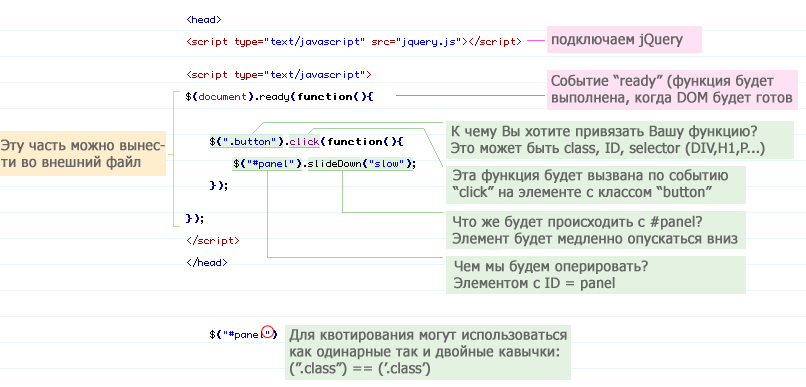
Чтобы использовать метод .ready(), необходимо сначала добавить библиотеку jQuery на страницу. Затем можно использовать метод .ready() для добавления функции, которая будет выполняться, когда DOM-модель страницы будет готова.
Вот пример использования метода .ready():
$(document).ready(function() { }); В этом примере функция, которая будет выполняться, когда DOM-модель страницы будет готова, имеет следующий вид:
function() { } Синтаксис метода .ready()`
Метод .ready() имеет следующий синтаксис:
$(document).ready(function() { }); В этом синтаксисе:
$(document)– это псевдоэлемент jQuery, который представляет собой всю DOM-модель страницы..ready()– это метод jQuery, который вызывает функцию, когда DOM-модель страницы будет готова.function()– это функция, которая будет выполняться, когда DOM-модель страницы будет готова.
Примеры использования метода .ready()`
Вот несколько примеров использования метода .ready():
- Добавление обработчиков событий к DOM-элементам:
$(document).ready(function() { $("#myButton").click(function() { }); }); - Инициализация плагинов jQuery:
$(document).ready(function() { $("#myDate").datepicker(); }); - Выполнение других операций JavaScript, которые требуют доступа к DOM-элементам:
$(document).ready(function() { $("#myText").text("Hello, world!"); }); Заключение
Метод .ready() – это мощный инструмент, который позволяет разработчикам запускать код JavaScript, как только DOM-модель страницы будет готова. Он может использоваться для выполнения любых действий, которые требуют доступа к DOM-элементам.
WebjQuery — это замечательный JavaScript Framework, который подкупает своей простотой в понимании и удобством в использовании. Но изучение надо с. WebjQuery — это облегченная библиотека JavaScript, позволяющая программистам быстро и просто добавлять улучшения в дизайн и поведение веб-страниц. jQuery. WebКакое именно событие ready, я буду приостанавливать либо возобновлять? Я понял, что этот метод для возобновления и остановки событий. WebJavaScript: $ (document).ready блокирует вызов функции. Здравствуйте! Почему в этом куске кода функция onclick вызваннная из тела документа не работает? <html>. WebThe .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a. WebМетод ready позволяет вам дождаться загрузки DOM, прежде чем добавлять другие элементы в ваш HTML-файл. Содержание Как использовать.
jQuery для начинающих / Хабр

Source: habr.com
Что такое jQuery? Как подключить jQuery или добавить jQuery

Source: almatysite.kz
Пошаговое изучение jQuery в 2021 году | Igor Kerber & Co. | Дзен
Source: dzen.ru
что такое Ready в Jquery, What is $document ready function in jquery, 14.26 MB, 10:23, 316,357, kudvenkat, 2015-03-18T20:55:00.000000Z, 2, jQuery для начинающих / Хабр, habr.com, 387 x 806, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-ready-%d0%b2-jquery
что такое Ready в Jquery. WebМетод .ready() может быть вызван только от объекта текущего документа, так что селектор можно опустить. Обычно в метод .ready() передают анонимную функцию: Webjquerydom. Все знают такой метод или пользуются им $ (document).ready (function () { //что делать после того как DOM готов }); Но что делать если DOM будет. WebМетод ready () – это встроенный в jQuery метод, который помогает загрузить всю страницу, а затем выполнить остальной код. Этот метод указывает функцию…
Link for all dot net and sql server video tutorial playlists
youtube.com/user/kudvenkat/playlists
Link for slides, code samples and text version of the video
csharp-video-tutorials.blogspot.com/2015/03/what-is-documentreadyfunction-in-jquery.html
Healthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.
youtube.com/channel/UC7sEwIXM_YfAMyonQCrGfWA/?sub_confirmation=1
In this video we will discuss
1. What is $(document).ready(function() in jquery and when to use it
2. Difference between $(window).load and $(document).ready
$(document).ready is a jQuery event. It fires as soon as the DOM is loaded and ready to be manipulated by script. This is the earliest point in the page load process where the script can safely access elements in the page’s html dom. This event is fired before all the images, css etc.. are fully loaded.
The following example works, because the jquery code that adds the event handler to the button is inside the ready() function, which ensures that the DOM is fully loaded before this piece of code is executed, so the JavaScript can find the button element in the DOM and adds the click event hanlder.
[html]
[head]
[title][/title]
[script src=”Scripts/jquery-1.11.2.js”][/script]
[script type=”text/javascript”]
$(document).ready(function () {
$(‘#button1’).click(function () {
alert(‘jQuery Tuorial’);
});
});
[/script]
[/head]
[body]
[input id=”button1″ type=”button” value=”Click Me” /]
[/body]
[/html]
In the following example, we have removed the ready() method. When you click the button now, you don’t get the alert. This is because the jQuery code is present before the button element, so by the time the jQuery code is executed the button element is not loaded into DOM.
[html]
[head]
[title][/title]
[script src=”Scripts/jquery-1.11.2.js”][/script]
[script type=”text/javascript”]
$(‘#button1’).click(function () {
alert(‘jQuery Tuorial’);
});
[/script]
[/head]
[body]
[input id=”button1″ type=”button” value=”Click Me” /]
[/body]
[/html]
To make this example work, you have 2 options
1. Place your jQuery code in $(document).ready function OR
2. Place your script at the bottom of the page just before the closing [/body] element
$(window).load event fires when the DOM and all the content on the page (images, css etc) is fully loaded. Since the window load event waits for images, css etc to be fully loaded, this event fires after ready event.
The following example proves the above point. When you run the page with the following script, notice that the alert in ready function is displayed before the alert in load function.
[script type=”text/javascript”]
$(window).load(function () {
alert(‘Window loaded’);
});
$(document).ready(function () {
alert(‘DOM Loaded and ready’);
});
[/script]
In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. So ready() is usually the best place to write your JavaScript code.
However, in your application there could be scenarios where you should be using $(window).load over $(document).ready. For example, let’s say we want to display the actual image dimensions (Height and Width). To get the actual image dimensions, we will have to wait until the image is fully loded, so the jQuery code to get the height and width should be in $(window).load event.
Example : If you use $(document).ready() instead of $(window).load() the height and width will be displayed as 0.
[html]
[head]
[title][/title]
[script src=”Scripts/jquery-1.11.2.js”][/script]
[script type=”text/javascript”]
$(window).load(function (){
$(‘#div1’).html(“Height =” + $(‘#Image1’).height()
+ “[br/]” + “Width =” + $(‘#Image1’).width())
});
[/script]
[/head]
[body]
[div id=”div1″][/div]
[img src=”Chrysanthemum.jpg” id=”Image1″ /]
[/body]
[/html]
jQuery для начинающих / Хабр
WebJavaScript: $ (document).ready блокирует вызов функции. Здравствуйте! Почему в этом куске кода функция onclick вызваннная из тела документа не работает? <html>. WebThe .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a. WebМетод ready позволяет вам дождаться загрузки DOM, прежде чем добавлять другие элементы в ваш HTML-файл. Содержание Как использовать.
What is $document ready function in jquery

Source: Youtube.com
JQUERY ПРОТИВ JAVASCRIPT. Стоит ли учить jQuery в 2021 Что лучше для развития программиста

Source: Youtube.com
When working with JavaScript and the Document Object Model (DOM), you might want your script to run only when the DOM has loaded. You can do this using the $(document).ready() method in jQuery, or the DOMContentLoaded event in vanilla JavaScript. In this article, you’ll learn how to make .
Точно так же, как в примере Сэма, мы используем метод jQuery.each(), чтобы правильно связать все наши обработчики очереди с DOM ready, но поскольку $(document).bind(“ready”, handler) мог быть , .
Событие ready выстреливает в момент готовности DOM, что происходит раньше начала загрузки мультимедийных файлов. Это прекрасный момент, когда можно приступить к , .
.
что такое jQuery Ready(), как заменить jQuery Ready() JavaScript кодом .
.
.
JavaScript является мощным инструментом для создания интерактивных веб-страниц, и одна из его ключевых особенностей — это возможность запускать код только после , .
Чем отличается document ready от window load? Как сделать document ready без jquery? Эти и другие животрепещащие вопросы в материале под катом. .
.
.
.
Проблема, с которой может столкнуться разработчик, заключается в том, что он хочет использовать функцию $(document).ready из библиотеки jQuery, но не хочет подключать всю , .
Одним из самых распространенных проблем, с которыми сталкиваются начинающие разработчики JavaScript, является понимание различий между window.onload и $(document).ready(). Эти два , .
ждет загрузки DOM, но оказалось, что она делает что-то ещё Потому что у меня есть файлы со скриптами и файл со slick.slider. .
Jquery событие подробное $ (документ). Ready (), Русские Блоги, лучший сайт для обмена техническими статьями программиста. .
Использование $(document).ready для определения состояния готовности объектной модели документа (DOM). Примеры использования обработчика .ready() .
Description: Specify a function to execute when the DOM is fully loaded · The .ready() method offers a way to run JavaScript code as soon as the page’s Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views , .
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. .