
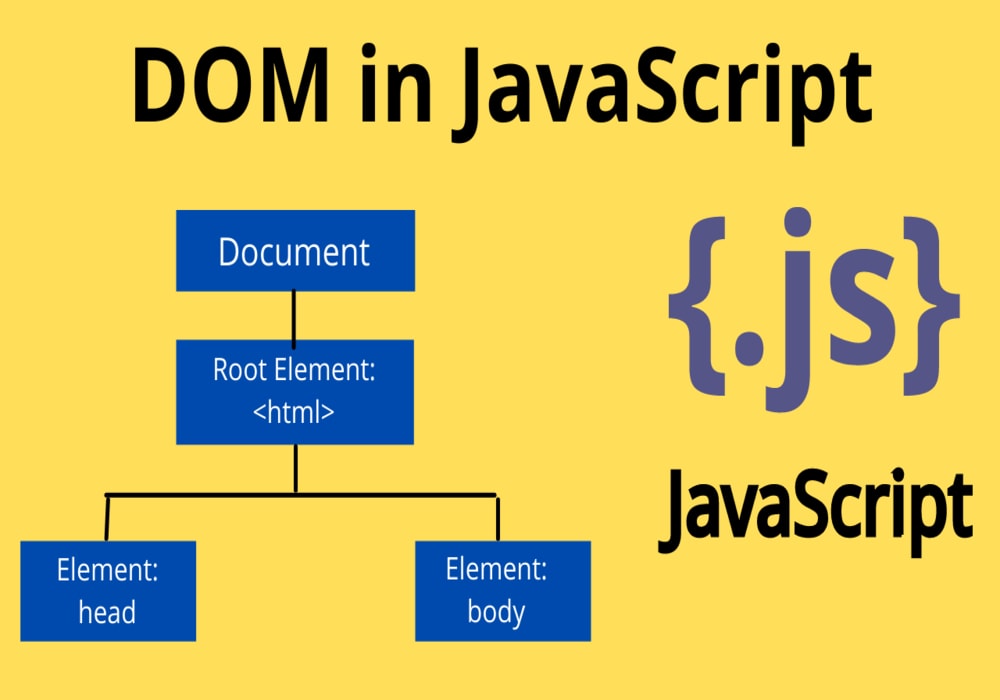
DOM JS – это объектная модель документа, которая представляет собой набор объектов, используемых для взаимодействия с HTML-документами в JavaScript. DOM JS предоставляет API, который позволяет разработчикам JavaScript манипулировать элементами документа, такими как добавление, удаление, изменение и выбор элементов.
Основные понятия
- Документ: HTML-документ, с которым взаимодействует DOM JS.
- Элемент: Одиночный компонент документа, такой как , или .
- Атрибут: Дополнительная информация, связанная с элементом, такая как id, class или src.
- Событие: Действие, которое может произойти в документе, такое как щелчок мыши или нажатие клавиши.
API DOM JS
DOM JS предоставляет множество API, которые позволяют разработчикам JavaScript манипулировать элементами документа. Некоторые из наиболее распространенных API включают:
- document.querySelector(): Возвращает первый элемент, соответствующий указанному селектору CSS.
- document.querySelectorAll(): Возвращает массив элементов, соответствующих указанному селектору CSS.
- element.innerHTML: Возвращает содержимое элемента.
- element.appendChild(): Добавляет элемент в конец другого элемента.
- element.removeChild(): Удаляет элемент из документа.
Примеры использования

Вот несколько примеров использования DOM JS:
- Добавление элемента:
const element = document.createElement("div"); element.textContent = "Это новый элемент"; document.body.appendChild(element); - Удаление элемента:
const element = document.querySelector(".my-element"); element.remove(); - Изменение атрибута:
const element = document.querySelector(".my-element"); element.setAttribute("id", "my-new-id"); - Выбор элементов:
const elements = document.querySelectorAll(".my-class"); for (const element of elements) { console.log(element); } Заключение
DOM JS – это мощный инструмент, который позволяет разработчикам JavaScript манипулировать HTML-документами. Освоив основы DOM JS, вы сможете создавать интерактивные веб-приложения, которые реагируют на действия пользователя.
Ключевые слова:
- DOM JS
- объектная модель документа
- HTML-документ
- элемент
- атрибут
- событие
- document.querySelector()
- document.querySelectorAll()
- element.innerHTML
- element.appendChild()
- element.removeChild()
- добавление элемента
- удаление элемента
- изменение атрибута
- выбор элементов
WebWhat is the DOM? The DOM is a W3C (World Wide Web Consortium) standard. The DOM defines a standard for accessing documents: "The W3C Document Object Model (DOM). WebЧто такое DOM и окружение JavaScript. JavaScript (JS) – язык для веб-разработчиков. Одним из важных аспектов JavaScript является взаимодействие с. WebAPI-интерфейс DOM (Document Object Model) позволяет вам манипулировать HTML и CSS, создавать, удалять и изменять HTML, динамически применять новые стили к. WebРуководство по DOM. Объектная Модель Документа (DOM) является программным интерфейсом для HTML, XML и SVG документов. Это обеспечивает. WebDOM JS: DOM API. Чтобы работать с JavaScript в браузерах, очень важно понимать, как они работают, хотя бы в общих чертах. Давайте возьмем для примера страницу.
JavaScript HTML DOM

Source: w3schools.com
DOM in JavaScript – UseMyNotes

Source: usemynotes.com
What is Document Object Model(DOM) ? How JS interacts with DOM – Simple Snippets

Source: simplesnippets.tech
что такое Dom Js, Что такое DOM для веб-страниц, 5.52 MB, 04:01, 25,978, Веб-программист. Дмитрий Ченгаев., 2018-09-28T11:13:14.000000Z, 2, JavaScript HTML DOM, w3schools.com, 266 x 486, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-dom-js
что такое Dom Js. WebЧто такое Объектная Модель Документа (dom)? Объектная Модель Документа (DOM) – это программный интерфейс (API) для HTML и XML документов.
Ссылка на видео “Что такое объекты в программировании”.
youtube.com/watch?v=S_VfTU6nrNc
Больше моих уроков по работе с Javascript здесь:
webkyrs.info/razdel/javascript
JavaScript HTML DOM
WebРуководство по DOM. Объектная Модель Документа (DOM) является программным интерфейсом для HTML, XML и SVG документов. Это обеспечивает. WebDOM JS: DOM API. Чтобы работать с JavaScript в браузерах, очень важно понимать, как они работают, хотя бы в общих чертах. Давайте возьмем для примера страницу.
Что такое DOM для веб-страниц

Source: Youtube.com
Что такое DOM На примере реальной задачи JS!

Source: Youtube.com
DOM — JavaScript — Дока
На чём стоят три слона, на которых держится веб? .
DOM (Document Object Model): что это за технология в HTML и JS
Что такое DOM (Document Object Model). Как эта объектная модель документа позволяет получать доступ к содержимому HTML и скриптам. .
Что такое dom в js.
Что такое DOM? – JS: DOM API – Хекслет
Что такое дерево DOM? Зачем оно нам нужно для создания страницы, если у нас есть HTML? Дело в том, что HTML — это просто текст. Использовать его напрямую крайне неудобно. .
Что такое dom в js DOM-дерево
Что такое dom в js Если вам кажется, что в статье что-то не так – вместо комментария напишите на GitHub. Для одной строки кода используйте тег , для нескольких строк кода — тег
, если больше 10 строк — ссылку на песочницу (plnkr, JSBin, Что такое dom js.Что такое DOM? | Frontender Magazine
DOM — это то, что связывает всё воедино, именно внутри DOM всё и происходит. JavaScript — это просто синтаксис, язык. Он может быть использован и вне браузера, где DOM API нет и в помине. Например, обратите ваше внимание на платформу Node.js, .
Что такое dom js Что такое DOM и зачем он нужен? - ИТ Шеф
Что такое dom js В этой статье мы изучим: как создаётся веб-страница в браузере, что такое DOM и зачем он нужен, как строится DOM-дерево, типы узлов и отношения между ними. Что такое dom в js.
Работа с DOM деревом в Javascript
В этой серии мы с вами разберем работу с DOM. DOM (Document Object Model) является основным инструментом работы с современными веб страницами. .
.
Что такое DOM?
Если вы только начали изучать JavaScript, возможно, вы слышали о DOM. Но что это такое? .Введение. DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов · Согласно , .
JS JavaScript HTML DOM
JS HOME JS Introduction JS Where , Words JS Versions JS Version ES5 JS Version ES6 JS JSON ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures · DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM CSS ... .
Что такое DOM дерево?
это сокращенное название от Document Object Model. .
Document Object Model - Wikipedia
JavaScript and JScript let web developers create web pages with client-side interactivity. The limited facilities for detecting user-generated events and modifying the HTML document in the first generation of these languages eventually became known as "DOM Level 0" or "Legacy DOM." .
❔ DOM: что такое объектная модель документа простыми словами
В статье разберемся с объектной моделью документа (DOM), узнаем для чего это нужно и как эти знания применять на практике. .
JS HTML DOM
"W3C объектная модель документа (DOM) (от англ. Document Object Model) — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам динамически получить доступ к содержимому документов, а также изменять их содержимое, структуру и оформление." .
Introduction to the DOM - Web APIs | MDN
The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This guide will introduce the DOM, look at how the DOM represents an HTML document in memory and how to use APIs to create web content and applications. .
JavaScript HTML DOM
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Website JS Bootcamp JS Certificate , With the HTML DOM, JavaScript can access and change all the elements of an HTML document. .
Document Object Model (DOM) | ATLEX.Ru
Понадобится ещё два раза запустить цикл, чтобы удалить действительно все элементы, либо переписать скрипт таким образом, чтобы он удалял первый элемент до тех пор, пока коллекция не опорожнится. Объектная модель документа (DOM) предоставляет программисту целый ряд возможностей, которые очень важны для работы с объектами веб-страницы. .