
CSS Flexbox – это модель макета CSS, которая позволяет упорядочивать элементы в контейнере в один или два измерения. Он был разработан для упрощения создания адаптивных макетов, которые могут автоматически перестраиваться в зависимости от размера экрана.
Основные понятия
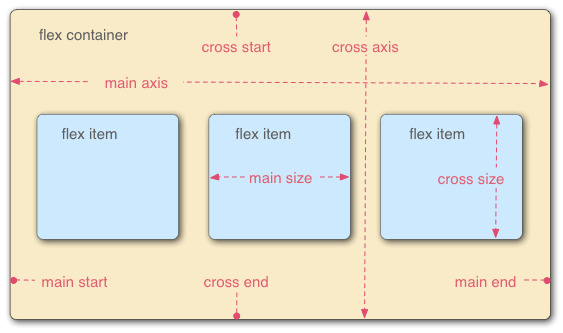
- Контейнер flexbox – это элемент, к которому применяется свойство flex.
- Элементы flexbox – это элементы, которые находятся внутри контейнера flexbox.
Основные свойства
- flex-direction – определяет направление, в котором элементы flexbox будут располагаться. По умолчанию это направление – ряд.
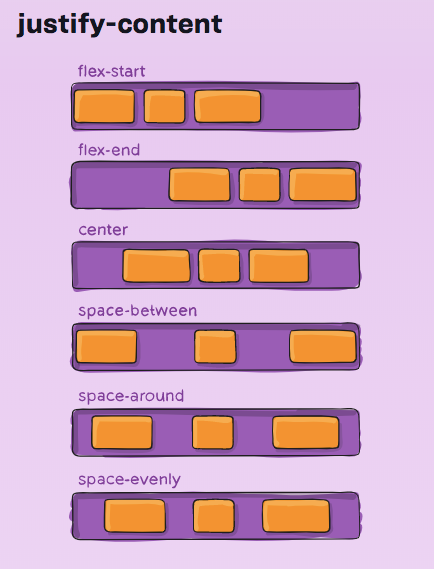
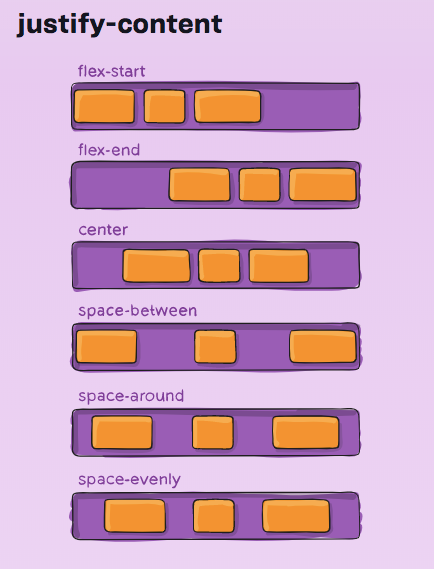
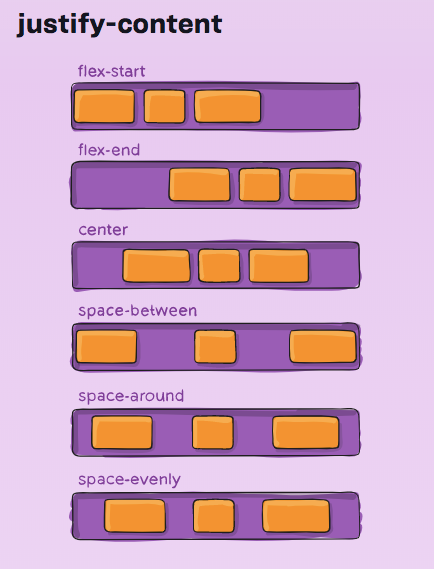
- justify-content – определяет выравнивание элементов flexbox по главной оси.
- align-items – определяет выравнивание элементов flexbox по поперечной оси.
- flex-wrap – определяет, будут ли элементы flexbox обтекаться, если они не помещаются в одну линию.
- flex-grow – определяет, как элементы flexbox будут расти, если доступно дополнительное пространство.
- flex-shrink – определяет, как элементы flexbox будут уменьшаться, если необходимо освободить место для других элементов.
- order – определяет порядок, в котором элементы flexbox будут отображаться.
Примеры использования
Создание ряда элементов

<div class="container"> <div class="item">Элемент 1</div> <div class="item">Элемент 2</div> <div class="item">Элемент 3</div> </div> .container { display: flex; flex-direction: row; } .item { width: 100px; height: 100px; background-color: #000; } Создание столбца элементов
<div class="container"> <div class="item">Элемент 1</div> <div class="item">Элемент 2</div> <div class="item">Элемент 3</div> </div> .container { display: flex; flex-direction: column; } .item { width: 100px; height: 100px; background-color: #000; } Выравнивание элементов
<div class="container"> <div class="item">Элемент 1</div> <div class="item">Элемент 2</div> <div class="item">Элемент 3</div> </div> .container { display: flex; justify-content: center; align-items: center; } .item { width: 100px; height: 100px; background-color: #000; } Эффективное использование flexbox
- Используйте flexbox для макетов, которые должны быть адаптивными.
- Не используйте flexbox для макетов, которые должны быть фиксированными.
- Используйте свойства flex-grow и flex-shrink для создания динамических макетов.
- Используйте свойство order для изменения порядка элементов в макете.
Ключевые слова
- CSS Flexbox
- Flexbox
- Модель макета CSS
- Одномерное и двухмерное расположение
- Адаптивный макет
- Элементы flexbox
- Контейнер flexbox
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-grow
- flex-shrink
- order
css flexbox flexbox css макет одномерное и двухмерное расположение адаптивный макет элементы flexbox контейнер flexbox flex-direction justify-content align-items flex-wrap flex-grow flex-shrink order Заключение
CSS Flexbox – это мощная модель макета, которая может использоваться для создания различных макетов. Она является хорошим выбором для создания адаптивных макетов, которые должны автоматически перестраиваться в зависимости от размера экрана.
WebFlexbox это общепринятый термин для CSS Flexible Box Layout Module, модели разметки для отображения элементов в одном измерении – в виде строки или. WebВыравнивание блоков в разметке Flexbox. Спецификация Выравнивание Блоков подробно описывает, как выравнивание работает при использовании различных. WebВ начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в. WebInline, for text. Table, for two-dimensional table data. Positioned, for explicit position of an element. The Flexible Box Layout Module, makes it easier to design flexible.
Getting Started with CSS Flexbox Basics | by Laina Karosic | Medium

Source: medium.com
Mengenal CSS Flexible Box. Apa Itu Flexbox? | by Sigit | SkyshiDigital | Medium

Source: medium.com
A Complete Guide to Flexbox | CSS-Tricks – CSS-Tricks
Source: CSS-Tricks
что такое Css Flexbox, Flexbox CSS практический курс за 6 минут. Все свойства, 8.9 MB, 06:29, 113,808, Ulbi TV, 2020-12-29T15:00:11.000000Z, 2, Getting Started with CSS Flexbox Basics | by Laina Karosic | Medium, medium.com, 569 x 434, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-flexbox
что такое Css Flexbox. WebCSS модуль раскладки Flexible Box, обычно называемый флексбокс или flexbox или просто flex (флекс), был разработан как модель одномерного-направленного макета и как один из методов распределения … WebFlexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье.
В этом курсе мы поработаем с flex box css и кратко рассмотрим все свойства! Flexbox, flex css уроки для начинающих
Мой курс “Продвинутый Frontend. В production на React” – ulbitv.ru/frontend
Игра для закрепления знаний – flexboxfroggy.com/#ru
Поддержать меня и мой канал вы можете по ссылкам ниже.
Qiwi кошелек – qiwi.com/n/BODYE821
Яндекс деньги – yoomoney.ru/to/4100116193037469
Getting Started with CSS Flexbox Basics | by Laina Karosic | Medium
WebВ начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в. WebInline, for text. Table, for two-dimensional table data. Positioned, for explicit position of an element. The Flexible Box Layout Module, makes it easier to design flexible.
Flexbox CSS практический курс за 6 минут. Все свойства

Source: Youtube.com
Что такое flexbox в CSS и зачем это нужно.

Source: Youtube.com
Introduction to CSS Flexbox – GeeksforGeeks
The flexbox or flexible box model in CSS is a one-dimensional layout model that has flexible and efficient layouts with distributed spaces among items to control their alignment structure ie., it is a layout model that provides an easy and clean way to arrange items within a container. Flexbox can be useful for creating small-scale layouts & is responsive and mobile-friendly. .
Flexbox | web.dev
Flexbox is a layout mechanism designed for laying out groups of items in one dimension. Learn how to use it in this module. .
.
.
A Complete Guide to Flexbox | CSS-Tricks – CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser , .
.
CSS Flexbox (Flexible Box)
CSS Reference CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color Values CSS Default Values CSS Browser Support , The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning. The flexbox properties are supported in all modern browsers. .
When to use Flexbox and when to use CSS Grid – LogRocket Blog
Flexbox is a one-dimensional layout system that we can use to create a row or a column axis layout. It makes our life easier to design and build responsive web pages without having to use tricky hacks and a lot of float and position properties in our CSS code. .
.
CSS Flexbox: The Best Tutorial To Understand Flex Model
Check out this tutorial to get an in-depth understanding of the CSS flexbox ✔️ basics ✔️ terminology ✔️ properties ✔️ examples, and much more. Start now! .CSS Flexbox – Scaler Topics
Well, Flexbox is not just a property, but it is a CSS layout module (Block – for the section in the web page, Inline – to highlight particular text, Table, Positioned). In this article, we’ll be looking at CSS Flexbox in detail. CSS Flexbox is a CSS layout module that is used to arrange and organize items on web pages in one direction, i.e., horizontally and vertically. .
What is Flexbox in CSS?
A flexbox is a layout model that arranges elements in an efficient and dynamic manner while giving them equal distributed spaces inside a container. This layout makes elements responsive which means that the elements change their behavior according to the kind of device displaying them. .
CSS Flexbox – javatpoint
CSS Flexbox with examples on inline, file, selector, background, border, display, float, font, margin, opacity, overflow, padding, position, text-align. .
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items
CSS Flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. This tutorial discusses everything you need to know to use Flexbox like a pro. Table of Contents 1. What Is Flexbox? 2. Flex Container vs. Flex Item: What’s .
CSS Flexbox | display flex, flex properties, flex based layout
CSS flexbox tutorial. CSS Flexbox is used to build flexible layouts in css. Flex included properties like display flex, inline flex to parent. Flex based layout design .
An Interactive Guide to Flexbox in CSS
When we truly learn the secrets of the Flexbox layout mode, we can build absolutely incredible things. Fluid layouts that stretch and shrink without arbitrary breakpoints. In this action-packed interactive tutorial, we’ll pop the hood on the Flexbox algorithm and learn how to do remarkable , .
Flexbox – Learn web development | MDN
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. For a long time, the only reliable cross-browser compatible tools available for creating CSS layouts were features like floats and positioning. .
Here’s the Difference Between Flexbox, CSS Grid & Bootstrap
CSS Grid and Flexbox are layout models that share similarities and can even be used together. The main difference is that you can use CSS Grid to create two-dimensional layouts. In contrast, you can only use Flexbox to create one-dimensional layouts. That means you can place components along the X- and Y-axis in CSS Grid and only one axis in Flexbox. .
Basic concepts of flexbox – CSS: Cascading Style Sheets | MDN
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, , .