
CSS (Cascading Style Sheets) — это язык описания внешнего вида документа, то есть он отвечает за то, как выглядят веб-страницы: цвет фона и декоративных элементов, размер и стиль шрифтов. Термин расшифровывается как Cascading Style Sheets (каскадные таблицы стилей).
Что нужно знать о CSS
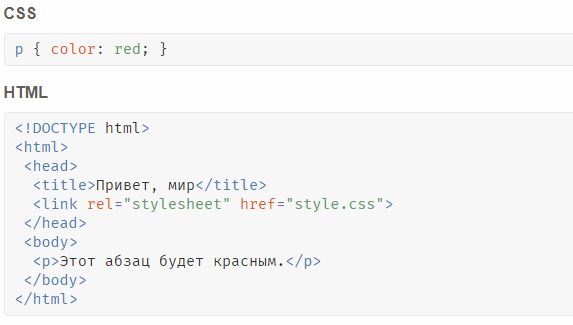
- CSS используется вместе с HTML для создания веб-страниц. HTML отвечает за структуру и содержание страницы, а CSS — за ее внешний вид.
- CSS — это язык, который состоит из правил, которые определяют, как будут выглядеть элементы на веб-странице.
- CSS-правила можно применять к отдельным элементам или к группам элементов.
- CSS-правила можно комбинировать для создания сложных эффектов.
Основные понятия CSS
- Селектор — это часть CSS-правила, которая определяет, к каким элементам будет применяться правило.
- Свойство — это параметр, который определяет, какой внешний вид будет у элемента.
- Значение — это значение свойства.
Как написать CSS-правило
CSS-правило состоит из селектора и объявления. Селектор определяет, к каким элементам будет применяться правило. Объявление определяет, какой внешний вид будет у элементов.

/* Селектор */ h1 { /* Объявление */ color: red; font-size: 24px; } Это правило устанавливает красный цвет и размер шрифта 24 пикселя для всех заголовков h1.
Основные свойства CSS
- Цвет: устанавливает цвет элемента.
- Шрифт: устанавливает шрифт элемента.
- Размер шрифта: устанавливает размер шрифта элемента.
- Фон: устанавливает цвет фона элемента.
- Размер элемента: устанавливает размер элемента.
- Позиция элемента: устанавливает положение элемента на странице.
Более сложные свойства CSS
- Границы: позволяют установить границы вокруг элемента.
- Текстура: позволяет установить текстуру элемента.
- Обтекание: определяет, как элементы будут обтекать друг друга.
- Анимация: позволяет анимировать элементы.
Где использовать CSS
CSS можно использовать для стилизации любых элементов на веб-странице. Вот несколько примеров использования CSS:
- Изменение цвета текста
- Изменение размера шрифта
- Добавление фона
- Изменение размера и положения элементов
- Добавление границ и текстур
- Анимация элементов
Заключение
CSS — это мощный инструмент, который позволяет создавать красивые и функциональные веб-страницы. Изучение CSS может быть сложным, но оно того стоит.
- CSS
- HTML
- Селектор
- Свойство
- Значение
- Цвет
- Шрифт
- Размер шрифта
- Фон
- Размер элемента
- Позиция элемента
- Границы
- Текстура
- Обтекание
- Анимация
Примеры использования CSS
- Изменение цвета текста:
h1 { color: red; } - Изменение размера шрифта:
h1 { font-size: 24px; } - Добавление фона:
h1 { background-color: blue; } - Изменение размера и положения элементов:
h1 { width: 200px; height: 100px; position: absolute; top: 100px; left: 100px; } - Добавление границ и текстур:
h1 { border: 1px solid black; background-image: url("image.png"); } - Анимация элементов:
h1 { animation: my-animation 5s ease-in-out infinite; } @keyframes my-animation { 0% { color: red; } 50% { color: green; } 100% { color: blue; } } WebЧто такое CSS (Каскадные таблицы стилей). Для чего нужен на web-сайтах. Синтаксис и правила оформления. Как оформить HTML с помощью CSS.. WebCSS (Cascading Style Sheets, каскадные таблицы стилей) — язык описания внешнего вида HTML-документа. Это одна из базовых технологий в. WebАббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки,. WebВ этом уроке мы посмотрим, как браузер обрабатывает CSS и HTML и выводит содержимое на веб-страницу. Необходимые знания: Основы компьютерной. WebВведение в css. Введение в css; Что такое css? Начало работы с css; Как структурирован css; Как работает css; Использование ваших новых знаний;.
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал

Source: gb.ru
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал

Source: gb.ru
Что такое CSS и зачем нужны стили – блог MediaNation

Source: medianation.ru
что такое Css простыми словами, Что такое CSS, 7.32 MB, 05:20, 59,694, loftblog, 2019-03-24T08:14:38.000000Z, 2, Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал, gb.ru, 450 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-%d0%bf%d1%80%d0%be%d1%81%d1%82%d1%8b%d0%bc%d0%b8-%d1%81%d0%bb%d0%be%d0%b2%d0%b0%d0%bc%d0%b8
что такое Css простыми словами. WebCSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала.
Стань программистом в LOFTSCHOOL bit.ly/3n5W7bu
Промокод на скидку AZBUKA
Привет! В этом выпуске нашей рубрики “Азбука программиста”
мы узнаем, что это такое CSS и для чего этот язык был придуман.
Что такое «Азбука программиста» и чем она может быть полезна?
В первую очередь — это наглядное руководство по основам программирования, с помощью которого вы научитесь быстро ориентироваться в базовых вещах и уже очень скоро применять их на практике.
С каждым новым выпуском мы будем углубляться — от основ до более сложных для изучения вещей.
Другими словами — это «Must Have» для тех, кто только начинает свой путь в мир it и хочет быстро, но с большой пользой погрузиться в мир программирования 🙂
Школа онлайн-образования: loftschool.com/
Telegram Loftblog: t-do.ru/loftblog
Telegram IT-обучение: t-do.ru/it_loft
Группа вконтакте: vk.com/loftblog
Facebook: facebook.com/loftblog
Больше уроков от lofblog: #loftblog #азбукапрограммиста
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал
WebВ этом уроке мы посмотрим, как браузер обрабатывает CSS и HTML и выводит содержимое на веб-страницу. Необходимые знания: Основы компьютерной. WebВведение в css. Введение в css; Что такое css? Начало работы с css; Как структурирован css; Как работает css; Использование ваших новых знаний;.
Что такое CSS

Source: Youtube.com
Учим CSS за 40 минут для начинающих от 10 лет (Основы с нуля) + Инструмент разработчика

Source: Youtube.com
CSS простыми словами | Что это такое? Стили CSS, классы и код
Рассказываем про CSS простыми словами: что это за язык, для чего он используется и основная терминология CSS. .
.
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит: Что такое html и css простыми словами.
Что такое CSS
Дело в том, что CSS была создана на основе html, и многие понятия, и названия в неё перешли также из html, и Вы это скоро поймёте. Технология эта более совершенна и удобна для решения задач связанных с оформлением. Ну а по-простому , .
Что такое html и css простыми словами Основы CSS – Изучение веб-разработки | MDN
Что такое html и css простыми словами CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Что такое css простыми словами.
HTML что такое, CSS что такое, верстка определение. Уроки верстки с нуля.
HTML/CSS уроки верстки для начинающих. Как получить он-лайн образование верстальщика и веб-программиста. .
Что такое css простыми словами Основы CSS – Изучение веб-разработки | MDN
Что такое css простыми словами Что такое html и css простыми словами.
Что такое СSS? (Краткое руководство) | IT-INCUBATOR
Что такое СSS? (Краткое руководство) – IT-INCUBATOR .
Что такое CSS? Объясняем простыми словами | DevEducation
Ни для кого не является секретом, что интернет-сайты разрабатываются на html-языке. При этом в индустрии разработчиков встречается аббревиатура CSS, которая очень , .
Что такое CSS простым языком?
В рамках данной , что такое CSS и для чего он нужен. Сайты составляются из многих файлов и это ни для кого не секрет. Как минимум, каждый знает, что есть … ..
Что такое html и css простыми словами? | Блог Владимира Ан
Хотите знать что такое html и css? В статье рассказу и покажу, об этом простыми слова. Так же порекомендую как в крочайшие сроки получить навыки работы с ними. .
Что такое CSS и зачем нужен этот язык – База Знаний Timeweb Community
Что такое CSS и каскадные таблицы стилей. Как оформить HTML с помощью CSS – разбираем основы. Правила оформления CSS, подключение таблицы стилей к HTML-документу. .
Что такое CSS. CSS простыми словами
язык для формирования внешнего вида, чаще всего, HTML-страницы. Нужен для структурирования кода и его оптимизации. Например, с его помощью можно описать определенный , .
Что такое CSS в HTML: таблица стилей простыми словами
Что такое CSS («Cascading Style Sheets» или «Каскадные таблицы стилей»). Возможности и примеры оформления в HTML-коде сайта. Как правильно использовать CSS. .
Что такое CSS и зачем нужны стили – блог MediaNation
Что такое CSS и для чего он нужен · История появления и развития CSS · Структура CSS и принцип его работы , Использование языка Cascading Style Sheets направлено на то, чтобы задавать визуальное оформление WEB-страницы. .
CSS – Wikipedia
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. .
CSS — что это? Простыми словами про каскадные таблицы стилей
Если говорить простыми словами, то это инструмент, который позволяет создать гармоничную композицию из текстовых, графических и мультимедийных объектов, размещаемых на сайте. В данном материале мы рассмотрим функциональные возможности CSS, принципы его работы и определим разницу между ним и HTML. .
Что такое CSS, для чего нужны стили CSS
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент. Правило состоит из селектора и блока объявлений. , Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. .