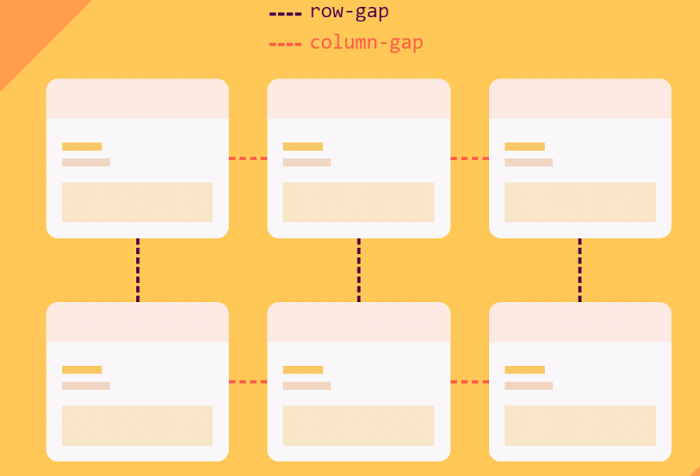
Gap – это свойство CSS, которое определяет расстояние между элементами в сетке, многоколоночном макете или макете flexbox. Оно является сокращением для свойств row-gap и column-gap.
Обзор
Gap можно использовать для создания более организованных и эстетичных макетов. Он может помочь разделить элементы, создать ощущение пространства и улучшить читаемость.
Синтаксис
.container { gap: 20px; } Этот код установит расстояние между элементами в контейнере в 20 пикселей.

Значения
Gap может принимать следующие значения:
- Единицы измерения: пиксели, дюймы, сантиметры, миллиметры, вентильные минуты и вентильные секунды.
- Проценты: значение относительно ширины или высоты элемента.
- Calc: выражение, которое вычисляет значение gap.
Примеры
.container { gap: 20px; } .container { gap: 50%; } .container { gap: 20px 30px; } .container { gap: 20px 30px; } .container { gap: calc(10% + 20px); } Использование в сетке
Gap можно использовать в сетке для создания более организованных и эстетичных макетов. Он может помочь разделить элементы, создать ощущение пространства и улучшить читаемость.
.container { display: grid; gap: 20px; } .item { background-color: red; width: 100px; height: 100px; } Этот код создаст сетку с 20-пиксельным промежутком между элементами.
Использование в многоколоночном макете
Gap можно использовать в многоколоночном макете для создания более организованных и эстетичных макетов. Он может помочь разделить элементы, создать ощущение пространства и улучшить читаемость.
.container { columns: 2; gap: 20px; } .item { background-color: red; width: 50%; height: 100px; } Этот код создаст многоколоночный макет с 20-пиксельным промежутком между столбцами.
Использование в макете flexbox
Gap можно использовать в макете flexbox для создания более организованных и эстетичных макетов. Он может помочь разделить элементы, создать ощущение пространства и улучшить читаемость.
.container { display: flex; gap: 20px; } .item { background-color: red; width: 50%; height: 100px; } Этот код создаст макет flexbox с 20-пиксельным промежутком между элементами.
Ключевые слова
- CSS
- Gap
- Свойство CSS
- Пространство между элементами
- Сетка
- Многоколоночный макет
- Макет flexbox
Заключение
Gap – это мощное свойство CSS, которое может использоваться для создания более организованных и эстетичных макетов. Оно может помочь разделить элементы, создать ощущение пространства и улучшить читаемость.
WebВыравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в. WebВ 2021 году, новинкой в CSS стало свойство gap для flexbox. Grid gap Это свойство позаимствовано от Grid CSS и называется grid-gap. Используется оно для. WebFlexbox: две оси. При работе с flexbox нужно мыслить с точки зрения двух осей – главной оси и побочной оси. Главная ось определяется свойством flex-direction, а. WebВ CSS Grid мы можем использовать свойства gap, column-gap и row-gap для определения отступов между рядами, колонками или и тем и другим. WebОдна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки. Margins и. WebThe gap property defines the size of the gap between the rows and between the columns in flexbox, grid or multi-column layout. It is a shorthand for the following properties: row.
Как работает свойство gap CSS во Flexbox

Source: webformyself.com
gap | CSS-Tricks – CSS-Tricks

Source: css-tricks.com
Gap Property in CSS and How to Use It – CSS Reset

Source: cssdeck.com
что такое Gap в Css, Крутая возможность FLEXBOX | margin больше не нужен | Разрыв GAP между элементами!, 4.9 MB, 03:34, 3,245, Онлайн-школа METHED, 2021-09-15T11:00:17.000000Z, 2, Как работает свойство gap CSS во Flexbox, webformyself.com, 355 x 982, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-gap-%d0%b2-css
что такое Gap в Css. Webgap (grid-gap) Свойство gap CSS задаёт отступы (en-US) между колонками и рядами. Является сокращением для свойств row-gap и column-gap . WebЧто за свойство gap CSS и как его использовать с Flexbox. Работа с сеткой, стилизация, отладка и поддержка браузеров Для новичков WebУдобный способ задать отступы между элементами внутри гридов и флексбоксов.
Друзья в этом видео я вам расскажу о небольшой, но очень крутой возможности flexbox!
Разрыв gap теперь доступен во flexbox и во всех браузерах!
Автор – Максим Лескин
👀 Подписаться на канал: bit.ly/3CoaLCL
🌍 Наш сайт: methed.ru/
😃 ВКонтакте: vk.me/methed
📷 Instagram: instagram.com/methed.ru/
#methed #css #flexbox
Как работает свойство gap CSS во Flexbox
WebВ CSS Grid мы можем использовать свойства gap, column-gap и row-gap для определения отступов между рядами, колонками или и тем и другим. WebОдна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки. Margins и. WebThe gap property defines the size of the gap between the rows and between the columns in flexbox, grid or multi-column layout. It is a shorthand for the following properties: row.
Крутая возможность FLEXBOX | margin больше не нужен | Разрыв GAP между элементами!

Source: Youtube.com
CSS Flexbox #3 Перенос элементов и отступы (Flex-wrap & Gap)

Source: Youtube.com
e-gap-v-cssКак работает свойство gap CSS во Flexbox
Стилизация gap в Flexbox и CSS Grid могла бы быть действительно полезной. Печально то, что сегодня она нигде не поддерживается. Но хорошая новость в том, что это может изменится в ближайшем будущем.
› docsgap (grid-gap) – CSS | MDN – MDN Web Docs
CSS css Play
овведения CSS – Июль 2020 (Gap, Aspect ratio, Masonry …
При проверке же поддержки свойства gap: 20px, я бы получила положительный ответ от Chrome, который на момент составления статьи не поддерживал “gap” в Flexbox, но поддерживал в CSS Grid. Всё, что делают ,
— светлое будущее для отступов в Flexbox (как в Grid)
Одна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки. Margins и приёмы, к которым мы прибегаем, чтобы реализовать их,
CSS — Дока
Кратко Шорткат для записи значений свойств row – gap и column – gap. Значения разделяются пробелом. Работает как с гридами, так и с флексбоксами. Как пишется Указываете два значения размера в любых единицах измерения, разделяя их пробелом. Первым указывается значение отступа для рядов, за ним значение отступа для колонок.