CSS-селекторы – это элементы, которые используются для выбора элементов HTML, к которым применяются правила CSS. Они являются одним из основных строительных блоков CSS и позволяют веб-разработчикам создавать сложные и эффективные макеты.
Типы CSS-селекторов
Существует множество различных типов CSS-селекторов, каждый из которых имеет свои собственные особенности. Вот некоторые из наиболее распространенных типов CSS-селекторов:
- Селекторы по типу – выбирают элементы по их типу HTML. Например, следующий селектор выберет все элементы
<div>:
div { color: red; } - Селекторы по классу – выбирают элементы по их классу CSS. Например, следующий селектор выберет все элементы с классом
.intro:
.intro { background-color: #fff; } - Селекторы по ID – выбирают элементы по их идентификатору CSS. Например, следующий селектор выберет элемент с идентификатором
#main:
#main { font-size: 20px; } - Селекторы по атрибуту – выбирают элементы по их атрибуту HTML. Например, следующий селектор выберет все элементы
<img>с атрибутомaltравным"My image":
img[alt="My image"] { border: 1px solid black; } - Селекторы по псевдоклассу – выбирают элементы на основе их состояния или поведения. Например, следующий селектор выберет все элементы
<a>, которые находятся в фокусе:
a:focus { outline: none; } - Селекторы по псевдоэлементу – выбирают элементы на основе их положения или структуры. Например, следующий селектор выберет все элементы
<a>, которые имеют дочерний элемент<span>:
a::after { content: "."; } Комбинаторы CSS
Комбинаторы CSS позволяют комбинировать селекторы для создания более сложных селекторных выражений. Вот некоторые из наиболее распространенных комбинаторов CSS:

- Пробел – выбирает элементы, которые находятся внутри указанного элемента. Например, следующий селектор выберет все элементы
<span>, которые находятся внутри элемента<div>:
div span { color: red; } - Двойной косой чертой – выбирает элементы, которые являются потомками указанного элемента. Например, следующий селектор выберет все элементы
<span>, которые являются потомками элемента<div>, независимо от уровня вложенности:
div * span { color: red; } - Комбинатор потомка – выбирает элементы, которые являются потомками указанного элемента, но находятся на определенном уровне вложенности. Например, следующий селектор выберет все элементы
<span>, которые являются прямыми потомками элемента<div>:
div > span { color: red; } Специфичность CSS
Специфичность CSS определяет, какой селектор имеет приоритет при применении правил CSS. Чем выше специфичность селектора, тем выше его приоритет.
Специфичность селектора определяется по следующим критериям:
- Тип элемента – элементы с более конкретным типом элемента имеют более высокую специфичность. Например, селектор
divимеет более высокую специфичность, чем селектор*. - Класс – элементы с классом имеют более высокую специфичность, чем элементы без класса. Например, селектор
.introимеет более высокую специфичность, чем селекторdiv. - ID – элементы с идентификатором имеют самую высокую специфичность. Например, селектор
#mainимеет более высокую специфичность, чем селекторdiv.
Наследование CSS
Наследование CSS позволяет свойствам CSS передаваться от родительских элементов к дочерним элементам. Например, если элемент <div> имеет свойство font-size: 16px, то все дочерние элементы <span> этого элемента также будут иметь размер шрифта 16px.
Заключение
CSS-селекторы – это мощный инструмент, который позволяет веб-разработчикам создавать сложные и эффективные макеты. Понимание различных типов CSS-селекторов и комбинаторов CSS позволит вам создавать более выразительные и эффективные
WebФре́ймворк; иногда фреймво́рк ( англицизм, неологизм от framework « остов, каркас, рама; структура») — программная платформа, определяющая структуру. WebCSS — це спеціальна мова стилю сторінок, що використовується для опису їхнього зовнішнього вигляду. Самі ж сторінки написані мовами розмітки даних. CSS є. WebIn Cascading Style Sheets, CSS grid layout or CSS grid creates complex responsive web design grid layouts more easily and consistently across browsers. Historically, there have. WebCSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок. WebLESS — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый. WebТехнологии, используемые для создания веб-сайтов, включают стандарты w3c, такие как html и css, которые можно закодировать вручную или сгенерировать с помощью.
ВСЁ, что нужно знать о CSS Селекторах. Типы селекторы css

Source: Youtube.com
Что такое CSS

Source: Youtube.com
что такое Css Selector, ВСЁ, что нужно знать о CSS Селекторах. Типы селекторы css, 58.2 MB, 42:23, 53,336, Просто: разработка, 2019-03-29T12:20:07.000000Z, 2, The Ultimate Css Selectors Cheat Sheet Pdf | Candle Stick Trading Pattern, 1655 x 2341, png, css selectors cheat cheatsheet, 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-selector
что такое Css Selector. WebCascading Style Sheets ( CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML.
CSS селекторы:
– разбираемся с типами
– механика работы
– примеры использования
В этом видео я вам расскажу что такое селектор класса css. Разберем css селекторы правила, виды селекторов css. Какую информацию css селектор содержит. Покажу как применять сложные селекторы css. Рассмотрим некоторые css селекторы примеры, и типы типы селекторов css. Наглядно покажу css синтаксис селекторов. Важно иметь в виду что css селектор id может быть только уникальным. Покажу вам основные селекторы css. Родительские и дочерние селекторы в css.
что такое Css Selector, WebCSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок. WebLESS — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый. WebТехнологии, используемые для создания веб-сайтов, включают стандарты w3c, такие как html и css, которые можно закодировать вручную или сгенерировать с помощью.

The Ultimate Css Selectors Cheat Sheet Pdf | Candle Stick Trading Pattern – Source: candlestickstrading.blogspot.com

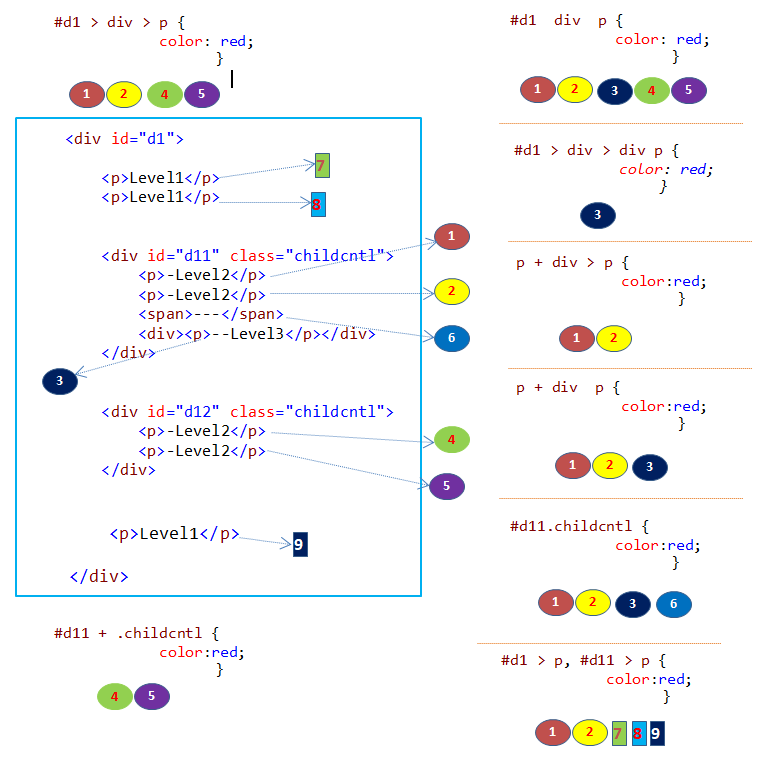
8 CSS selectors explained with example, DOM tree and cheat sheet – Source: www.csssolid.com

Different types of Attribute Selectors in CSS – Source: iq.opengenus.org