
React Components — это строительные блоки React. Они позволяют нам создавать независимые, повторно используемые элементы, которые можно комбинировать для создания сложных приложений.
В этом посте мы рассмотрим, что такое React Components, как они работают и как их создавать.
Компонент — это простой фрагмент кода, который может быть многократно использован в приложении. Он может содержать HTML, CSS и JavaScript.
Компоненты — это основа React. Все приложения React строятся на основе компонентов.
Как работают компоненты?

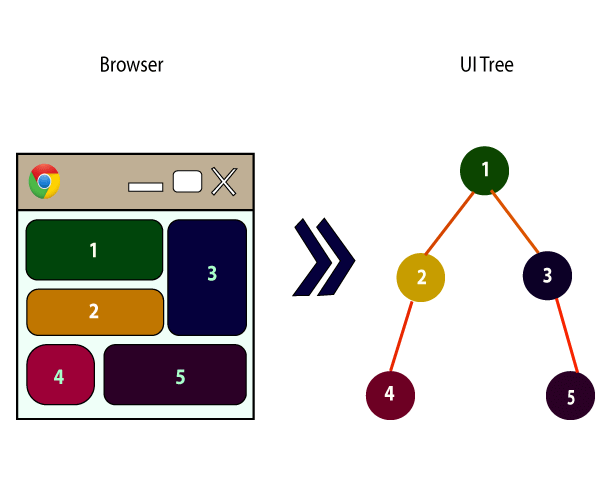
Компоненты работают, создавая виртуальное дерево DOM. Это представление DOM, которое хранится в памяти.
Когда компонент обновляется, React рендерит новое виртуальное дерево DOM. Это новое дерево DOM затем используется для обновления DOM на экране.
Как создать компонент?
Чтобы создать компонент, мы можем использовать функцию или класс JavaScript.
Функциональные компоненты
Функциональные компоненты — это самый простой способ создания компонентов. Они представляют собой простые функции JavaScript, которые возвращают JSX.
const MyComponent = () => { return ( <div> <h1>My Component</h1> <p>This is a functional component.</p> </div> ); }; Классовые компоненты
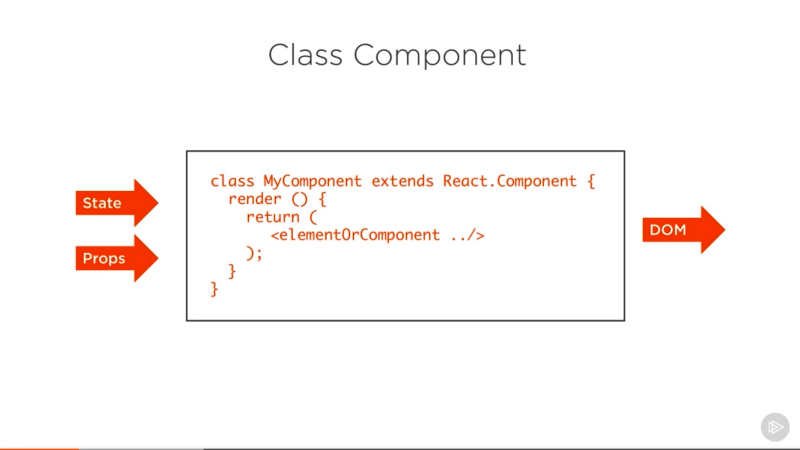
Классовые компоненты — это более мощный способ создания компонентов. Они предоставляют больше возможностей для настройки и управления состоянием.
class MyComponent extends React.Component { render() { return ( <div> <h1>My Component</h1> <p>This is a class component.</p> </div> ); } } Состояние
Компоненты могут иметь состояние. Состояние — это данные, которые могут изменяться со временем.
Чтобы добавить состояние в компонент, мы можем использовать свойство state.
class MyComponent extends React.Component { state = { count: 0, }; render() { return ( <div> <h1>My Component</h1> <p>The count is {this.state.count}</p> <button onClick={() => this.setState({ count: this.state.count + 1 })}> Increase count </button> </div> ); } } - React Component
- Компонент
- Виртуальное дерево DOM
- Функциональные компоненты
- Классовые компоненты
- Состояние
Заключение
React Components — это мощный инструмент, который позволяет нам создавать сложные приложения. Они просты в использовании и предоставляют множество возможностей для настройки и управления состоянием.
Надеюсь, это руководство помогло вам понять, что такое React Components.
WebReact-компоненты — это маленькие, повторно используемые части кода, которые возвращают React-элементы для отображения на странице. WebДанная функция — корректный компонент React, потому что он принимает один аргумент-объект «props» (который обозначает свойства) с данными и возвращает. WebReact позволяет вам определять компоненты как классы или функции. В настоящее время компоненты, определённые как классы, предоставляют больше. WebНачало работы. Эта страница представляет собой обзор документации по React и связанных с ней ресурсов. React — это библиотека JavaScript для создания. WebReact — это библиотека JavaScript для создания пользовательского интерфейса. Это официальное определение React. Но что если вы не знаете, что. WebЧто такое React? React — это декларативная, эффективная и гибкая JavaScript-библиотека для создания пользовательских интерфейсов.
React Components | Popular Types of React Components

Source: educba.com
How to write your first React.js component

Source: freecodecamp.org
ReactJS Components – javatpoint

Source: javatpoint.com
что такое React Component, Уроки React Js – Компоненты и свойства Props, 14.42 MB, 10:30, 72,139, Web Developer Blog, 2020-03-24T14:40:58.000000Z, 2, React Components | Popular Types of React Components, educba.com, 491 x 870, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-react-component
что такое React Component. WebReact.Component. Эта страница содержит подробный справочник API для определения классового компонента React. Предполагается, что вы знакомы с такими концепциями React, как компоненты и пропсы, а также … WebКогда React встречает подобный элемент, он собирает все JSX-атрибуты и дочерние элементы в один объект и передаёт их нашему компоненту. Этот объект. WebКогда вы научитесь создавать компоненты в React, вы сможете разбивать сложные приложения на более удобные в сборке и обслуживании.
Мы продолжаем курс уроков по React js для начинающих и в этом видео мы рассмотрим важнейшую тему, так как react использует компонентный подход мы научимся создавать компоненты и работать с ними создавая новые файлы и использовать компоненты. Многие начинающие не умеют работать с компонентами react js, а все на самом деле очень просто используя функции и классы javascript. Также рассмотрим Props концепцию react js. Мы по практикуемся создавать компоненты разными способами.
Курс «Python для веб-разработки» от SkillFactory: clc.to/tiIJTQ
React Components | Popular Types of React Components
WebНачало работы. Эта страница представляет собой обзор документации по React и связанных с ней ресурсов. React — это библиотека JavaScript для создания. WebReact — это библиотека JavaScript для создания пользовательского интерфейса. Это официальное определение React. Но что если вы не знаете, что. WebЧто такое React? React — это декларативная, эффективная и гибкая JavaScript-библиотека для создания пользовательских интерфейсов.
Уроки React Js – Компоненты и свойства Props

Source: Youtube.com
Что значит чистый компонент в React

Source: Youtube.com
React Fundamentals · React Native
To understand React Native fully, you need a solid foundation in React. This short introduction to React can help you get started or get refreshed. .
Components and Props – React
Components can refer to other components in their output. This lets us use the same component abstraction for any level of detail. A button, a form, a dialog, a screen: in React apps, all those are commonly expressed as components. .
React Components
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. .
.
Your First Component – React
React lets you combine your markup, CSS, and JavaScript into custom “components”, reusable UI elements for your app. The table of contents code you saw above could be turned into a
, etc. .
.
React.Component – React
This page contains a detailed API reference for the React component class definition. It assumes you’re familiar with fundamental React concepts, such as Components and Props, as well as State and Lifecycle. If you’re not, read them first. .
react-component · GitHub
React components foundation of http://ant.design. react-component has 108 repositories available. Follow their code on GitHub. .
.
How to Use React Components – Props, Default Props, and PropTypes Explained
If you’re curious about web development, you’ve probably heard the buzz about React. React is an open-source JavaScript library used for building user interfaces (UIs) in web applications. It has taken the web development world by storm. One of the key concepts in React is components. .What is a React component
In this article, learn what is a React component, its two types: functional and class components, extraction of components and how to reuse the components, props: how to pass them and use them inside the child components. .
.
React Basics: What Is a React Component & How to Create One
The leading source of news and trends in .NET & JS software development and productivity tips and tricks for testing, debugging, reporting, accessibility, and more. .
Componentizing our React app – Learn web development | MDN
And that’s it for this article — we’ve gone into some depth on how to break up your app nicely into components, and render them efficiently. Now we’ll go on to look at how we handle events in React, and start adding some interactivity. .
React, Part I: React Components Cheatsheet | Codecademy
In order to use React, we must first import the React library. When we import the library, it creates an object that contains properties needed to make React work, including JSX and creating custom components. .
GitHub – brillout/awesome-react-components: Curated List of React Components & Libraries.
Curated List of React Components & Libraries. Contribute to brillout/awesome-react-components development by creating an account on GitHub. .
ReactJS Components – GeeksforGeeks
A Component is one of the core building blocks of React. In other words, we can say that every application you will develop in React will be made up of pieces called components. Components make the task of building UIs much easier. You can see a UI broken down into multiple individual pieces called components and work on them independently and merge them all in a parent component which will be your final UI. .
Component – React
Component is the base class for the React components defined as JavaScript classes. Class components are still supported by React, but we don’t recommend using them in new code. .
MUI: Move faster with intuitive React UI tools
MUI offers a comprehensive suite of free UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components. .